이번시간은 비행기에서 미사일이 발사되는 것까지 구현하도록 하겠습니다.
요놈이 미사일입니다. 이미지 컨텐츠에 추가해주세용~
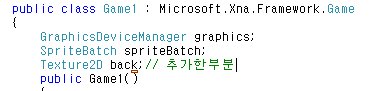
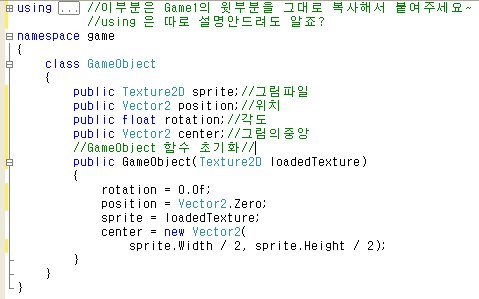
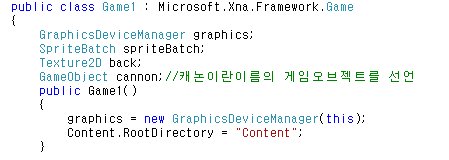
선언부분 입니다. 추가된 것은
Texture2D cong;//총알이미지저장
Vector2[] congtruepo;//총알 움직임
bool[] coungpan;//총알발사여부
int misailnumber = 0;//현재 미사일번호
int maxmisail = 30;// 미사일 맥스수치
float delay = 0.0f;// 딜레이시간저장
float delatnum = 0.1f;//딜레이 한계시간
가장 맨위는 총알의 이미지를 저장할 곳이구요
다음은 총알의 위치정보를 담을 곳입니다. [] 많은수의 미사일을 조정해야함으로 배열로 선언했구요
bool형으로 총알이 발사되었는지 안되었는지 알기위해 선언했습니다. 물론 배열선언해야되구요
현재 미사일 번호와 맥스수치의 미사일 번호를 알아야 합니다.
그리고 어느정도 간격을 가지고 미사일을 발사해야함으로 지나가는 시간을 저장하는 곳과
어느정도 지난후 발사하라는 딜레이 한계시간을 지정했습니다.
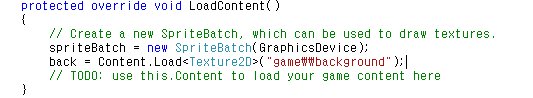
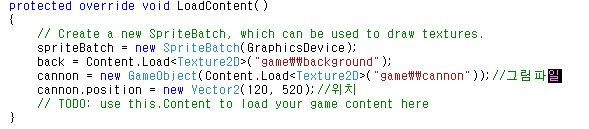
컨텐츠에서 cong 에 이미지를 저장해주시구요
초기화 하는 부분입니다.
총의 위치정보를 배열을 사용할 만큼 선언해줍니다.
그리고 bool형도 사용할 만큼 배열을 선언해줍니다.
그리고 현재 마시일 넘버는 당연히 0이겠죠. 초기화 끝났습니다.
다음은 마시일을 움직여 봅시다.
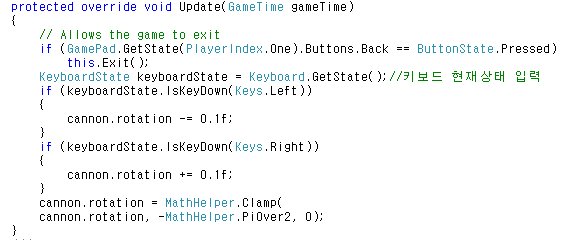
protected override void Update(GameTime gameTime)
{
이부분 안에 작성한 코드입니다.
가장먼저 delay += (float)gameTime.ElapsedGameTime.TotalMilliseconds / 1000.0f; 현재시간을
delay 에 저장합니다. 그리고
if (delay >= delatnum) 어느정도 시간이 지났으면 실행합니다.
coungpan[misailnumber] = true;// 미사일 발사되었다고 해주시구요~
congtruepo[misailnumber] = pengmove;// 위치는 비행기와 같은 위치에 와야겠쬬?
congtruepo[misailnumber].X = (pengmove.X + pengs.Width / 2) - (cong.Width / 2) -100;
비행기에 미사일이 발사되는 곳으로 좌표를 이동시켜줍니다.
(케릭터 위치값 + 케릭터그림/2) - (총의 이미지/2) -100 < 임의 적으로 작성 한것
케릭터그림/2 하는 이유는 정확하게 가운데로 옮기기 위해서 입니다 총도 마찬가지구요~
-100은 계속 실행해보면서 위치값을 조절한것입니다. 비행기의 총이 약간 왼쪽에 있어서 -100을 했습니다.~
misailnumber++;
계속해서 미사일넘버를 바꿔주시구요~
if (misailnumber >= maxmisail)
misailnumber = 0;
현재 마사일이 맥스수치에 도달 했을 경우 0으로 초기화합니다.
delay = 0.0f;
그리고 저장되어 있는 시간도 초기화 해주시구요~
발사 되었으니 다음 미사일은 새로 시간을 잡아야합니다.
else
delay = 0.0f;
또 z키를 누르지 않았으면 계속 딜레이 값은 0입니다.
그럼 미사일을 비행기 가운데로 옮겼으면 위로 움직이게 합시다.
float misailmove =400* (float)gameTime.ElapsedGameTime.TotalMilliseconds / 1000.0f;
마시일의 속도를 지정해주시구요~ 400수치값이 올라갈수록 빨라집니다.
for (int misailnumber = 0; misailnumber < maxmisail; misailnumber++)// 마시일의 수치만큼 for반복
{
if (coungpan[misailnumber] == true)//만약에 미사일이 발사되었다면~
congtruepo[misailnumber].Y -= misailmove;//y축으로 마사일 무브 만큼 움직여라.
그 아래 부분은 미사일이 화면 밖으로 나가면 계산하지 않기 위해 false값으로 바꿔버리는 역할입니다.
int screenga = graphics.PreferredBackBufferWidth;
int screense = graphics.PreferredBackBufferHeight;
화면의 크기를 screenga , se 로 저장했습니다.
if (congtruepo[misailnumber].X > screenga || congtruepo[misailnumber].Y > screense||
congtruepo[misailnumber].X < 0.0f || congtruepo[misailnumber].Y <0.0f)
{
coungpan[misailnumber] = false;
}
미사일의 위치가 화면 밖으로 나가게 되면 false값으로 바꿔줍니다. 그럼 더이상 계산 안하겠죠?
자이제 모든 코딩이 끝났습니다. 이제 화면상에 출력만 하면 끝입니다.
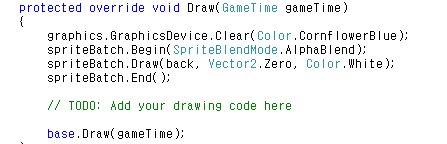
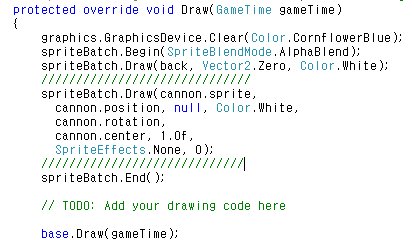
protected override void Draw(GameTime gameTime)
{
이곳에 작성해줍시다~
for반복문 만약 미사일이 발사 되었다면 그려라
자이제 디버깅해봅시다^^;








 invalid-file
invalid-file