네 이번에는 3D 게임을 제작하겠습니다
가장먼저 배경부터 깔아보겠습니다^^
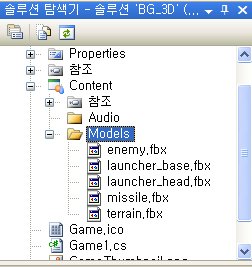
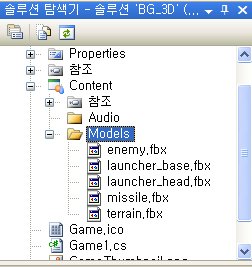
 솔루션 탐색기에 모델폴더 이렇게 추가해주시구요~ 자시작합시다.
솔루션 탐색기에 모델폴더 이렇게 추가해주시구요~ 자시작합시다.
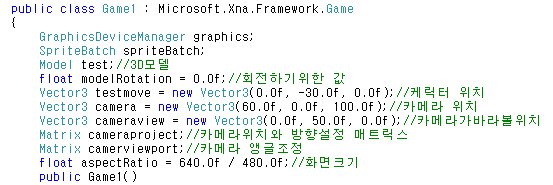
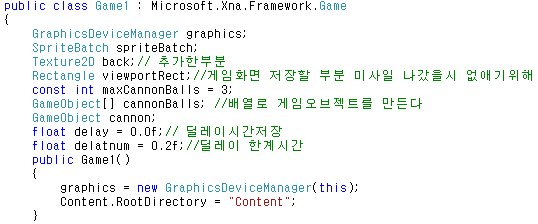
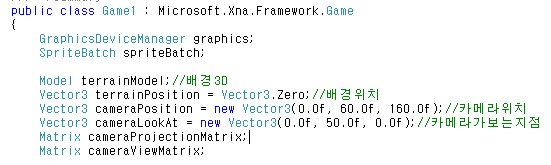
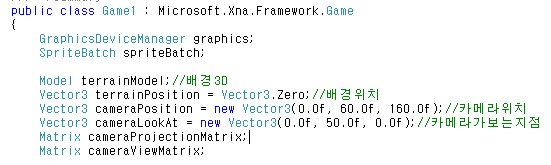
 앞에 3D표현에 나오는내용과 똑같습니다 설명은 생략하겠습니다.
앞에 3D표현에 나오는내용과 똑같습니다 설명은 생략하겠습니다.
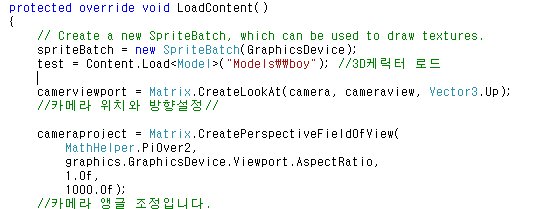
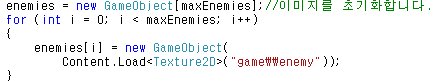
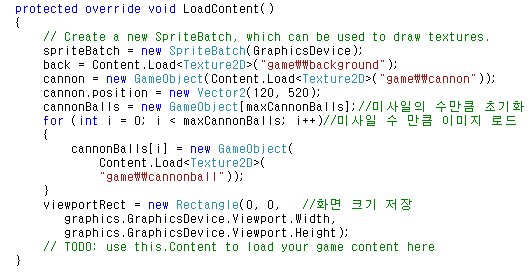
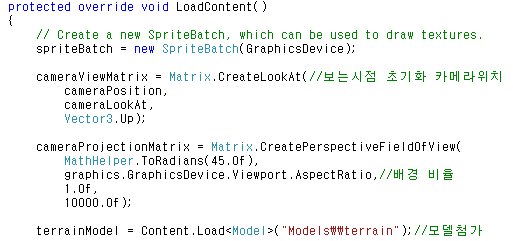
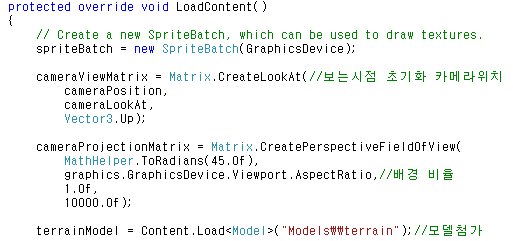
 로드 컨텐츠 부분에 작성했습니다. 3D표현과 내용 동일합니다.
로드 컨텐츠 부분에 작성했습니다. 3D표현과 내용 동일합니다.
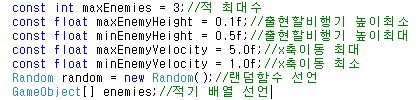
바뀐점은 카메라 앵글부분이 45도로 나와있습니다.
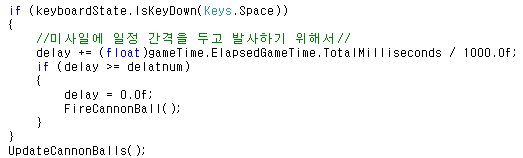
수치들이 확실히 눈에 익지않아서 어떤 부분이 어떻게 동작하는지 모를때는
각 각 수치를 조정해보면서 눈으로 보고 익히는것이 가장 빠릅니다. 설명보다는 ㅡㅡb

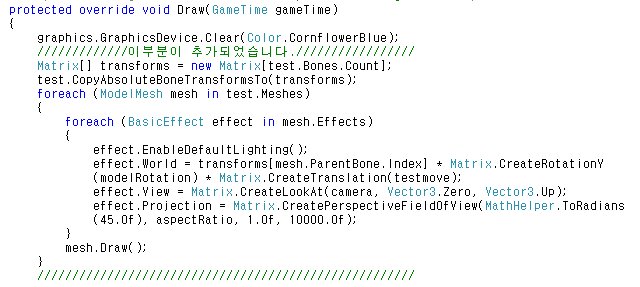
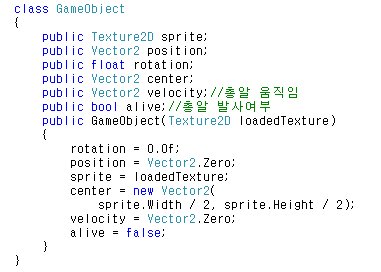
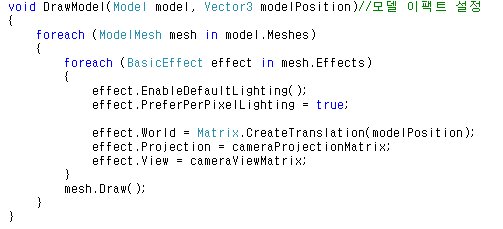
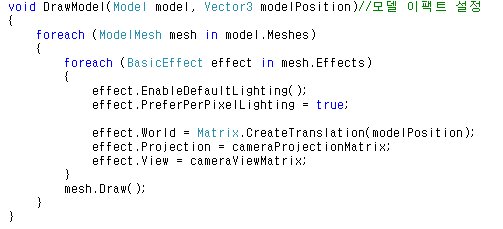
앞에 3D표현에서는 effect 관련해서 많은 코딩들이 있었는데요 그 것을 하나의 함수로
정의해놨습니다. 훨신 보기편하고 사용하기도 편하군요 `ㅡ`
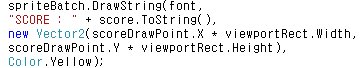
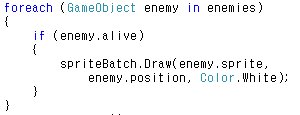
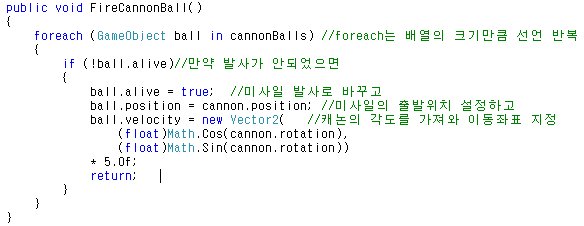
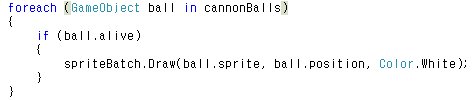
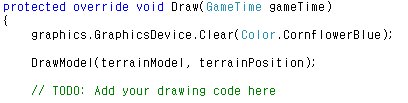
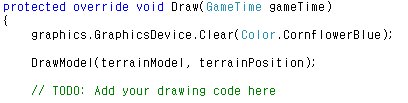
DrawModel 을 호출합니다.
 인자로는 모델과, 모델의 위치를 받고있습니다.
인자로는 모델과, 모델의 위치를 받고있습니다.
그리고 이펙트들을 설정해주고 있습니다.
전체적인 부분이 3D표현과 같습니다 앞에서 공부한 내용이니 빨리넘어갑시다ㅎ
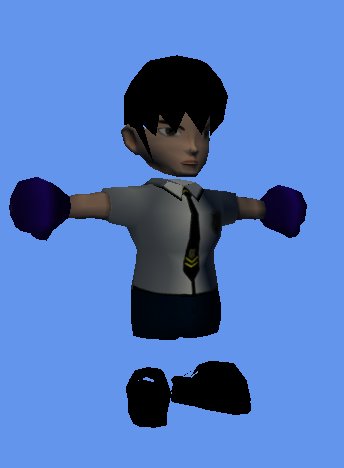
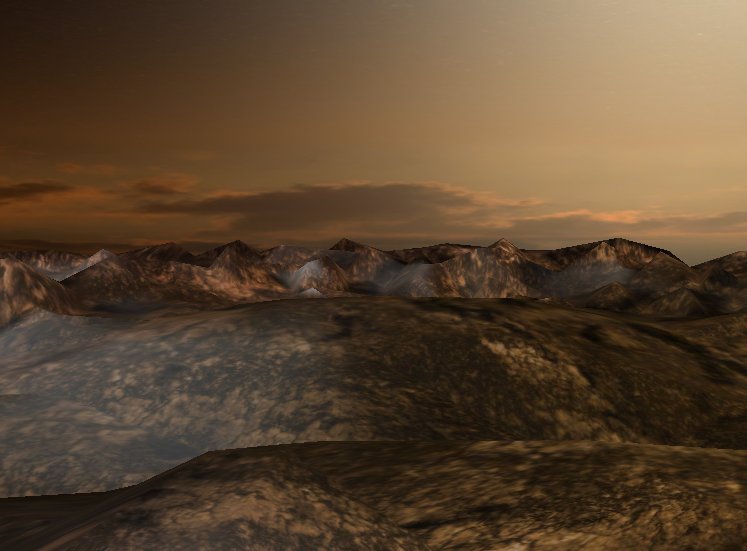
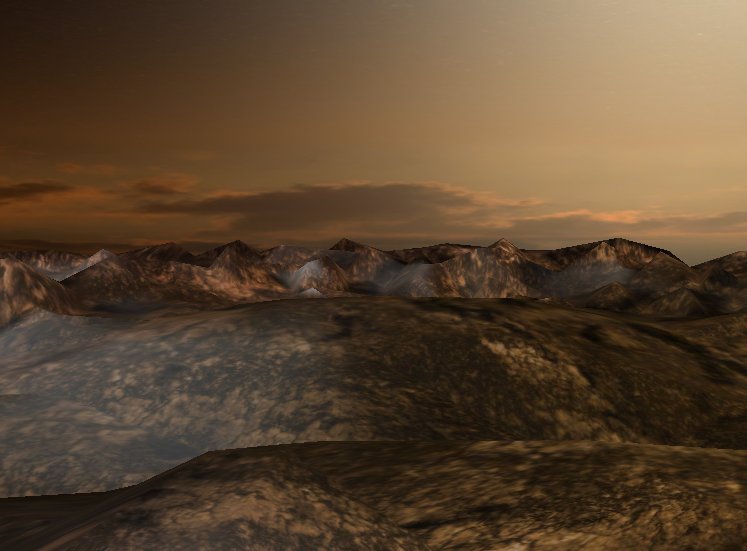
디버깅해봅시다^^ 잘나옵니다~

#참고 fbx 파일은 3d맥스에 플러그인을 설치하시면 만드실수 있습니다.^^
가장먼저 배경부터 깔아보겠습니다^^



바뀐점은 카메라 앵글부분이 45도로 나와있습니다.
수치들이 확실히 눈에 익지않아서 어떤 부분이 어떻게 동작하는지 모를때는
각 각 수치를 조정해보면서 눈으로 보고 익히는것이 가장 빠릅니다. 설명보다는 ㅡㅡb

앞에 3D표현에서는 effect 관련해서 많은 코딩들이 있었는데요 그 것을 하나의 함수로
정의해놨습니다. 훨신 보기편하고 사용하기도 편하군요 `ㅡ`
DrawModel 을 호출합니다.

그리고 이펙트들을 설정해주고 있습니다.
전체적인 부분이 3D표현과 같습니다 앞에서 공부한 내용이니 빨리넘어갑시다ㅎ
디버깅해봅시다^^ 잘나옵니다~

#참고 fbx 파일은 3d맥스에 플러그인을 설치하시면 만드실수 있습니다.^^
 invalid-file
invalid-file