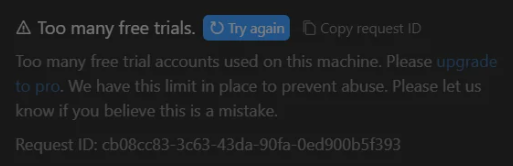
pip install PyQt5 하고 실행하다보면 위와 같은 에러가 발생할 때가 있습니다.
저같은 경우 C:\Users\홍길동 이렇게 한글이름이 지정되어 있어서 위와 같은 에러가 발생하는게 아닌가 싶습니다.
윈도우에서 해당 명을 바꾸려고 시도했지만 시스템 폴더명을 바꾸는 건 너무 리스크합니다.ㅠ
해당문제를 환경변수 등록 하는 방법으로 해결 됩니다.
1. C:\Users\홍길동\AppData\Local\Programs\Python\Python313\Lib\site-packages\PyQt5\Qt5\plugins
PyQt5 plugins 폴더 확인해줍니다.저같은경우 위 폴더에 있었습니다.
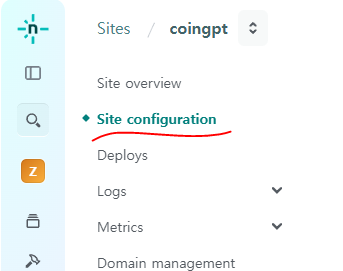
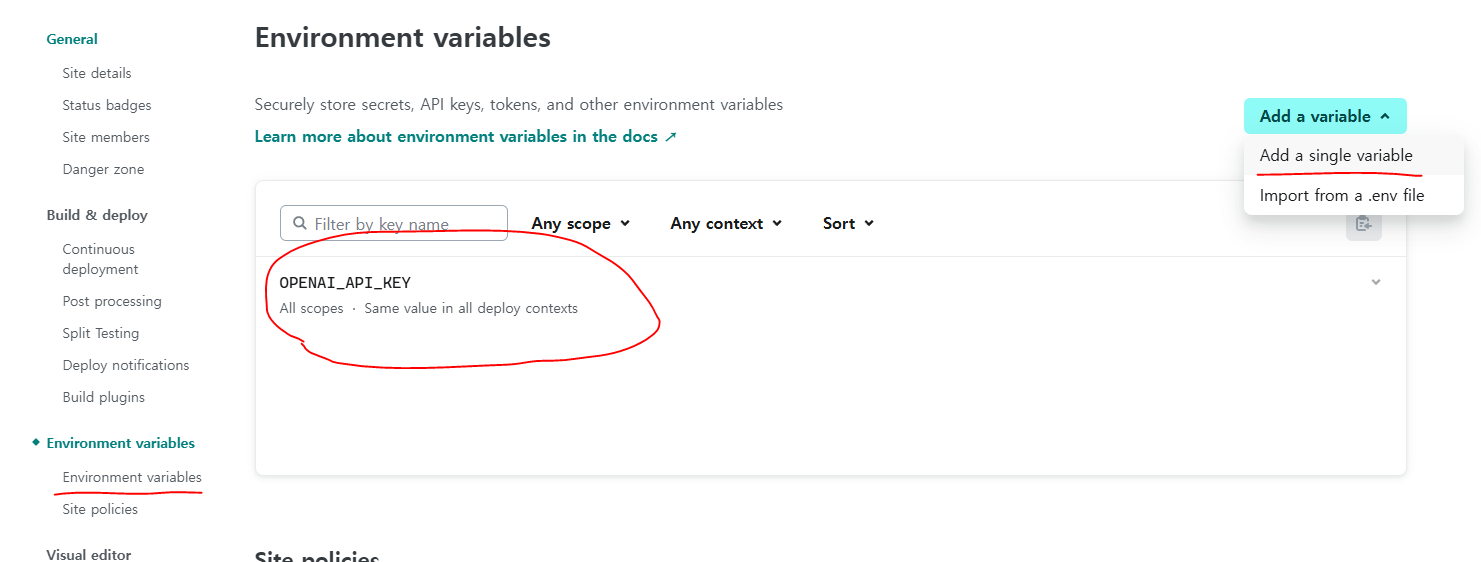
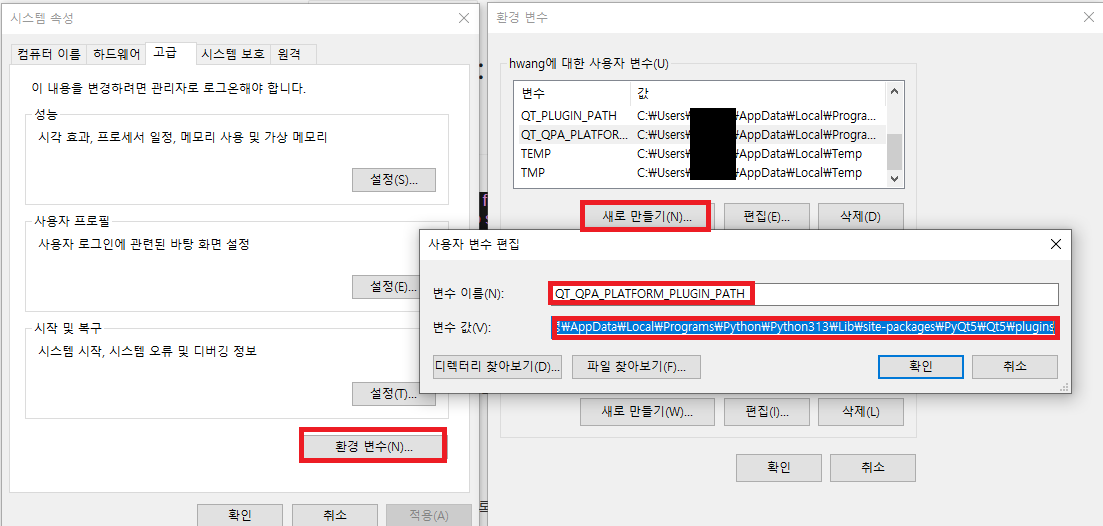
2. 환경변수에 등록해줍니다.

QT_QPA_PLATFORM_PLUGIN_PATH
C:\Users\홍길동\AppData\Local\Programs\Python\Python313\Lib\site-packages\PyQt5\Qt5\plugins
3. 재부팅 후 다시 시도