최근 시험기간과 과제물의 압박으로 포스팅이 많이 늦었군요...다시 시작해봅시다.. ㅎㄷㄷ
시작하기전에 잠시;;;말씀드리면 이 포스팅들은 tutorial 의 느낌보다는 제가 공부하는 느낌으로 작성
하는 것이므로-_-틀린내용이나... 모르는내용이 있을수 있습니다. ㅎ 다같이 공부하는 느낌으로 갑시다.^^
틀리면-_-;;;댓글도 달아주셔도 되구요 테클 환영이에요 플밍에대해서 잘 모르지만 게임제작이 하고싶어서
하게 된 학생이라서요^^;
자 이번에는 헤드놈의 방향에 맞춰서 미사일을 발사시켜보겠습니다 2D게임의 미사일 발사와 비슷합니다.
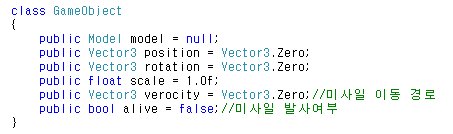
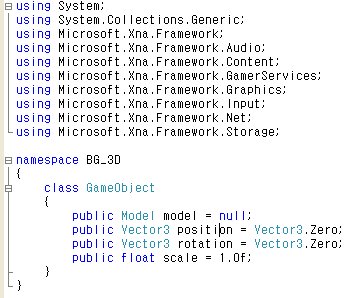
가장먼저 해야 할것은 게임오브젝트 클래스에 있는 내용을 고쳐줘야 하겠습니다.
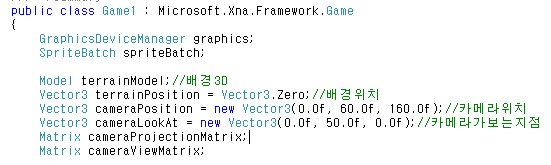
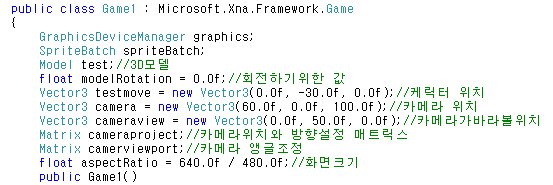
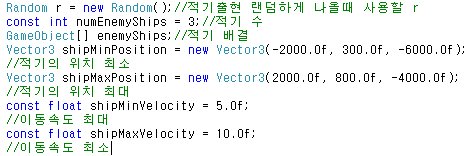
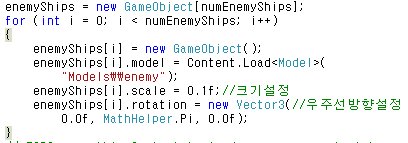
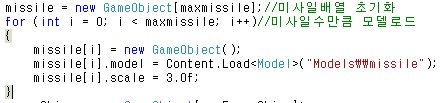
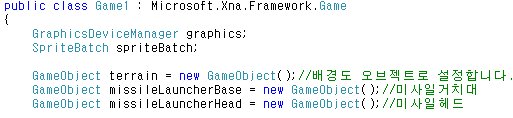
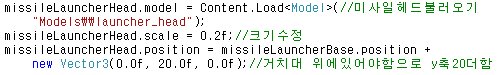
게임1 클래스로 돌아가서 선언합니다.
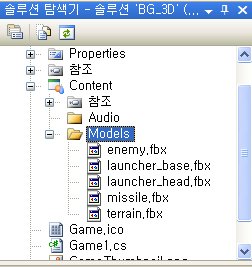
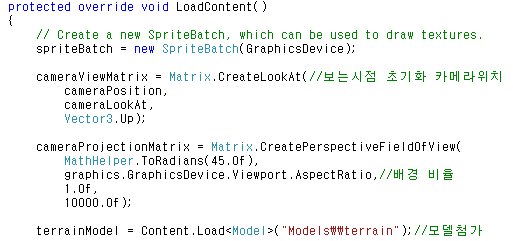
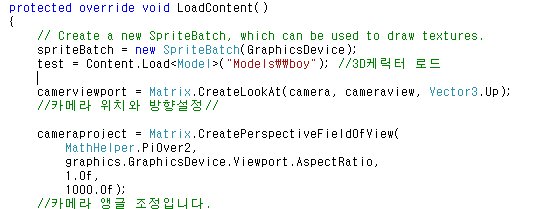
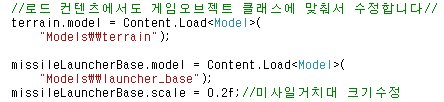
다음 로드컨텐츠에서 미사일수만큼 모델을 로드시킵니다.
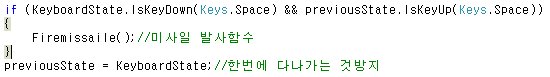
KeyboardState previousState;//연속방지용 키보드현재상태 맨위 선언쪽에 이거추가해주시구요
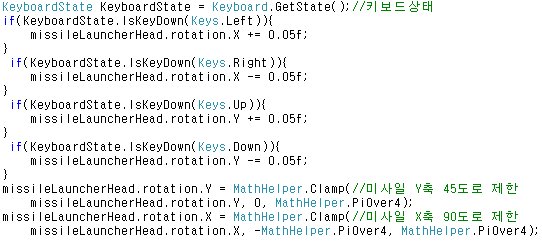
이제 스페이스 키를 눌렀을때 미사일발사 함수를 호출합시다 2D게임과 같은 형식입니다.
키보드 상태를 조절해서 이프문으로 한번에 한번만 함수를 호출하는 형식입니다.
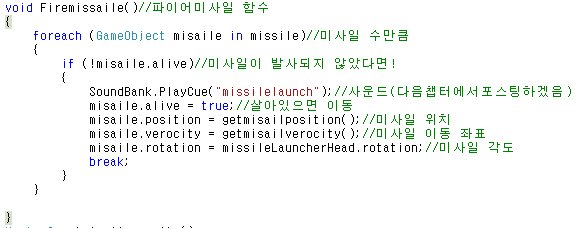
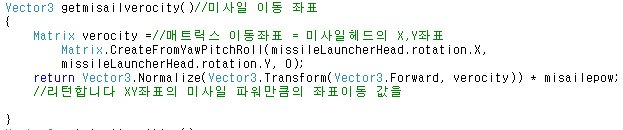
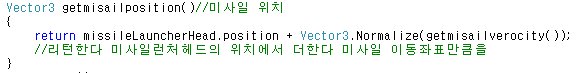
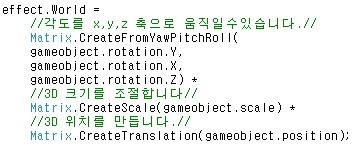
함수를 작성합니다. 3D형태라서 위치와 좌표를 따로 함수로 지정해서 값을 리턴하겠습니다.
X,Y 좌표를 런쳐헤드에서 가져와서 좌표를 설정하고 이제 Z축으로만 움직이면 이동경로가 되겠습니다.
리턴합니다 노말라이즈(이동한다(앞방향으로,이동좌표에서))*속도만큼 곱
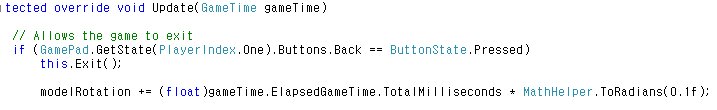
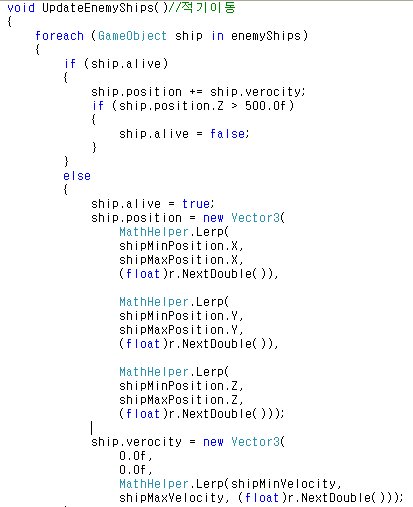
이동하는만큼 미사일위치를 계속 바꿔줘야 할것입니다.
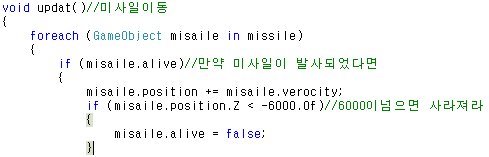
이제 발사되었다면 미사일을 앞에서 적은 함수만큼 이동시켜야 할것입니다.
매시간 실행되는 함수입니다. 미사일이 발사되었다면 미사일을 이동좌표만큼 움직입니다.
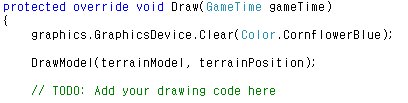
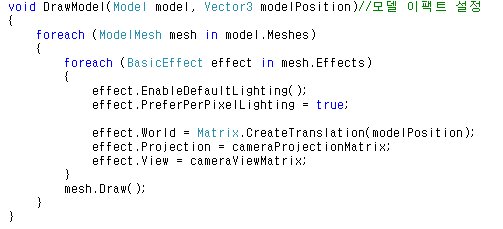
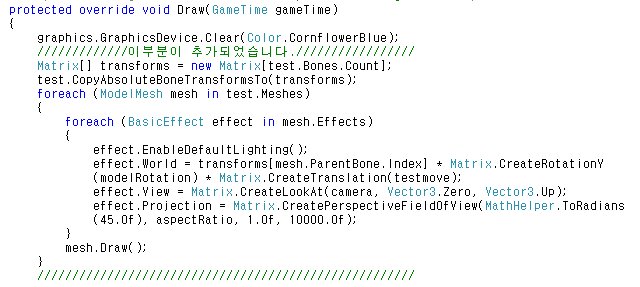
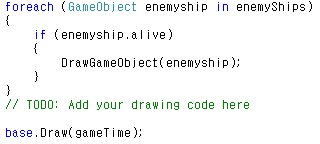
이제 발사된 상태라면 화면상에 그립니다.
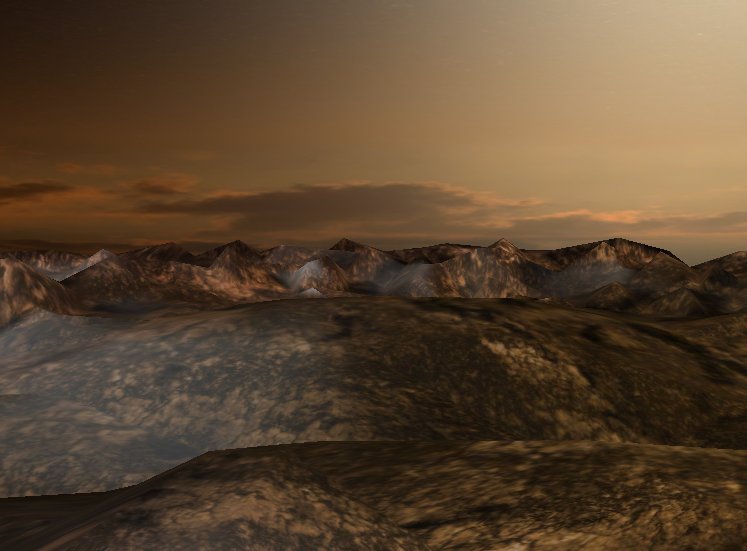
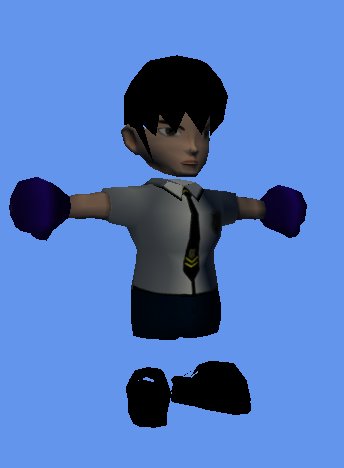
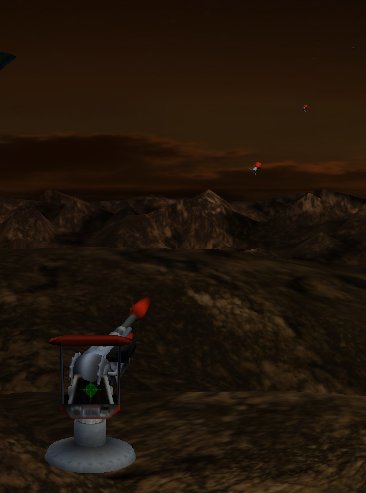
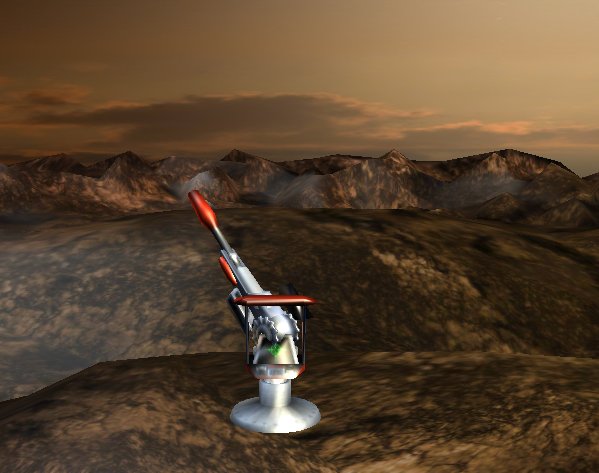
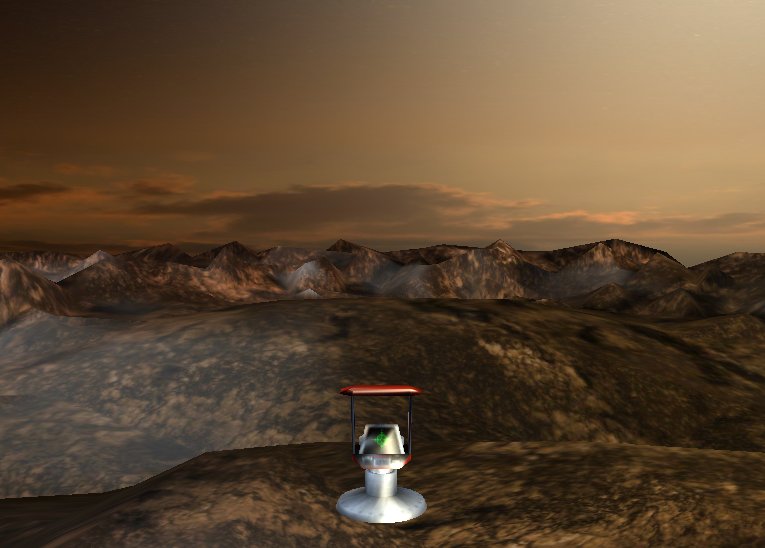
예이제 디버깅해보도록 합시다.
잘 날아가는군요 `ㅡ` 화면이 좀 검게 변했는데
2.0에서 3.0 으로 옮겼더니 전체적으로 색이 검게 변했네요;;
FBX 성능관련한 문제인데 이부분에 대해서는 나중에 따로 포스팅하겠습니다.























 invalid-file
invalid-file