짠 ~ XNA 스튜디오.
꼭 해보고 싶었지만 지금까지 그래픽카드 문제로 돌리지 못했던 XNA 스튜디오
http://blog.naver.com/bt2103제 글은 위 주소의 블로그에서 배우면서 경험한것을 제가 생각한방식대로 복습하는 곳입니다.
참고해주세요~-_-;;
제목에서도 보이듯이 저는 이제 제대한지 한달쯤 되어가는 예비역입니다. ㅋ
군대오기전에 잠시 배웠던 C, C++,액션스크립트 전부다 -_-맛만 본 상태입니다.
자세히 아는건 아무것도 없고 이미 다까먹어서 백지장 상태입니다.
XNA스튜디오를 해보면서 필요한 사항을 공부해나갈 생각입니다.
차차 따라가 봅시다 -_ - /
자 긴 여행 지금부터 시작합니다 + _+
XNA스튜디오 게임을 제작하는 소프트웨어 인거 빼고는 아는 것이 없습니다.
아니 이정도면 충분하다고 생각합니다 소프트웨어가 무엇을 목적으로 가지는지만 알면
프로그램 배울 준비는 완벽하다고 생각합니다. 선행학습이 좀 필요하다는 것은 알고있지만
군대에서 배운 깡으로 그냥 가보겠습니다.^^/
http://blog.naver.com/bt2103 <설치는 여기서 따라하시면 됩니다. 추후에 제가 배우는 것도 여기서
천천히 배워갈 생각입니다. XNA스튜디오 배우는 블로그나 싸이트는 다 들어가볼 생각입니다.
자료있으신분 공유합세~ - 0- //
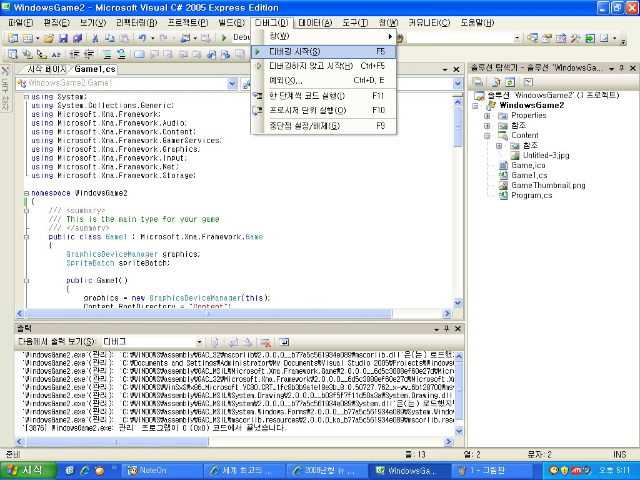
자 기본적인 XNA스튜디오를 설치 후 깔끔하게 디버깅을 눌러보았습니다.
디버깅이뭐지 ㅡㅡ? 그냥 출력물을 나타내는 것이 아닐까해서 눌러보았습니다 흐흐..ㅋㅋ
무식하다고 뭐라하지 말아요~ - 0 - /ㅋ ~
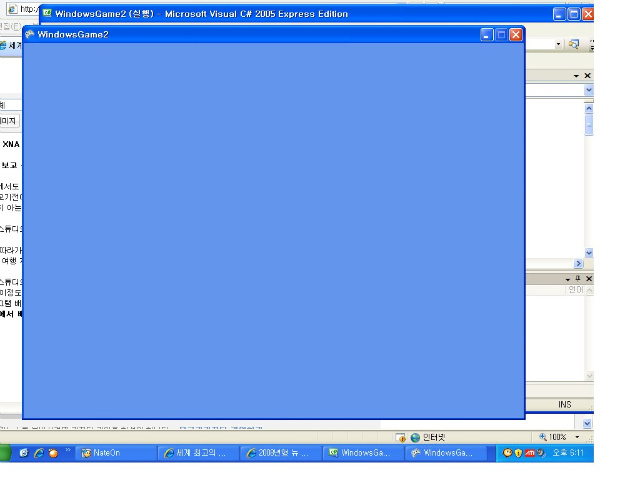
상콤하게 파란색 화면이 나옵니다.......-_-뭐 솔직한 심정으로 뭐지?-_-? 란 생각이 듭니다.ㅋ
만약 이 창이 안뜨면...그래픽카드 문제이니..그래픽카드 교체를 ....추천합니다. 저두 라데온9550을 달았습니다.
자자 첫번째는 디버깅을 시작하여 파란색 화면까지 나오는 것을 보았습니다.
화면 창에 뭐 많은 명령어들이 있습니다. 파란색 초록색 검은색 회색...예 하나도 모르겠고요..아 주석은
대충 알수 있겠습니다. 주석은 뭐 메모라고 생각하시면 됩니다. 프로그래밍에는 어떠한 영향도 안미치고요~ㅋ
너무 조급하게 어렵다고 생각하지 맙시다. 많은 명령어들 나중에 되면 다 익숙한 한글처럼 될테니...+_ +
첫 모험담은 여기까지만 줄이고 다음 모험담은 저기 파란색화면에 뭐라도 띄워봅시다. -0-~!!