이번시간에는 출력화면 크기를 바꿔보는 걸 해보겠습니다.
맨날 800x600이 나와서 조금 답답하셨죠 - _- ? ㅋ
아주아주 간단하니까 오늘은 편하게 따라갑시다. ㅋ
저두 기본지식없이 혼자 공부하면서 적는거라...틀린사항들은 정정부탁드려요~
이번 듀토리얼보면서 따라한건데......이해가안되는 부분이 많쿤요-0-;;;;

그래픽디바이스 를 설정할 전역변수라고 하는데요.....무슨소린지 잘모르겠습니다.
전역변수라고함은 프로그래밍전체에 쓰이는 저장소란 뜻인건 알겠는데...
윈도우 창이나 기본 속성 설정을 바꾸는데 이것이 왜필요한지 잘모르겠습니다.
없어도 잘 실행됩니다.

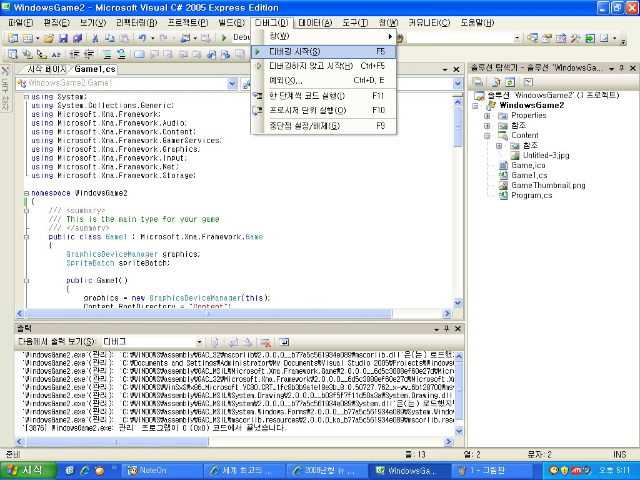
initialize 프로그래밍실행시 먼저 실행되는 구문이라고 생각하면 편하겠습니다.
윈도우 창 속성에 대한 내용을 적을 함수를 만들겟습니다 그 함수의 명이 setupdevice 입니다.
함수라고함은 일종의 하나의 공식이라고 생각하면 됩니다.
이런 프로그래밍을 하는데 이 공식이 필요하겠다 해서 만들기도하고 가져와서 쓰기도 합니다.
우리는 윈도우의 창속성을 간편하게 바꿀수있는 공식을 만들어보겟습니다.

private 이 함수가 다른곳에서는 쓰일 일이 없기떄문에 private로 설정한것 같구요 void는...뭘까요...
나머지는 xna스튜디오의 기본적인 명령어들 같습니다.
맨위는 왼도우 너비와 높이를 결정하구요 아래쪽은 풀스크린으로 출력할것인지 아니면 윈도우모드
일지를 설정합니다. true가 되면 -_ -풀스크린으로 나옵니다...당혹스러웠습니다. ㅋㅋ
위에 설정을 적용하는 함수가 그다음이고...윈도우 맨위 제목을 설정할수 있는 것같습니다.

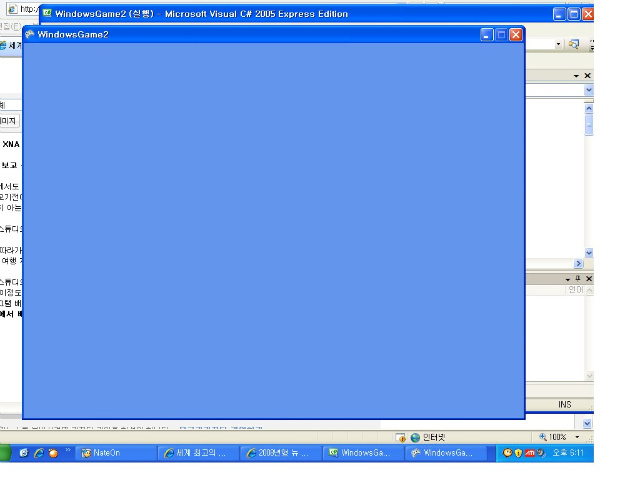
맨위 제가 적은 영어가 보입니다..크기또한 바뀌었네요~유용한 함수를 하나 배웠습니다.^^;
오늘 공부한 내용이 너무 작아 컬러키에 대해서 간단히 설명하겠습니다.
컬러키란~ 그 이미지에 어떤색을 무시하라 라는 뜻입니다.
한마디로 완전 투명으로 출력하라는 뜻이겠습니다 ㅋ
다른 명령어가 필요로 하는 것이아니라 오른쪽 이미지 자체에서 수치만 적어주면 바로적용이 됩니다.

컬러 키를 적어주시면 그수치의 색이 투명으로 출력됩니다.
R.G.B.투명도값
이런식으로 되어있습니다 RGB수치는 포토샵이나 간단한 이미지조정 소프트웨어 들어가면 간단하게
볼수 있습니다. 아래는 포토샵의 색조정창입니다. 0,0,0 된곳에 수치를 입력하거나 색을 고르면 색상
수치정보를 알수있습니다.
<포토샵 색 조정창 >

그럼 적용시켜 봅시다. 단 JPG 파일형식은 컬러키가 안먹힌다는 거 알아주시고요~
BMP파일로 하겠습니다.
컬러키 수치를 흰색을 투명하게 하기위해 255.255.255.255 로 해보겠습니다.
맨마지막 알파값은 투명도조절이라고 생각하시면 됩니다. 수치가 낮을수록 투명도가 없어지고
높을수록 투명합니다. 그럼 출력해보겠습니다.
흰색을 컬러키로 지정하니 - _-오른쪽화면처럼 없어져버립니다. 하하


게임의 배경화면에 컬러키가 적용되는 사항이 많을 것입니다. 그러니 꼭 숙지하고 넘어갑시다^-^