AI로 100개의 컨텐츠를 제작하려고합니다
그 첫번째는 "로또 사이트 만들어 배포하기" 입니다.
쉬운 과정이니 후다닥 따라와주세요~
https://nodejs.org/en
Node.js — Run JavaScript Everywhere
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
다운받아서 설치를 진행해주세요.
두번쨰 준비물은
우리의 코드를 대신 작성해줄 프로그램을 설치하는 것입니다
오늘의 주인공은 커서AI
https://www.cursor.com/
Cursor - The AI Code Editor
Built to make you extraordinarily productive, Cursor is the best way to code with AI.
www.cursor.com
전혀 어렵지 않습니다. 설치하시고 가입도 진행해주시면 됩니다.
우리는 최초 2주간 무료로 사용할수있습니다. 이후에도 mini 를 사용하면 충분히 무료버전으로도 개발가능하니 돈 걱정마세요~!
자 설치가 완료되었으면 실행해주세요.

프로젝트의 파일들이 생성될 폴더를 하나 만들어주세요 저는 lotto_ziego 라고 새폴더를 하나 만들었습니다.
그리고 cmd 창을 하나 열어주세요
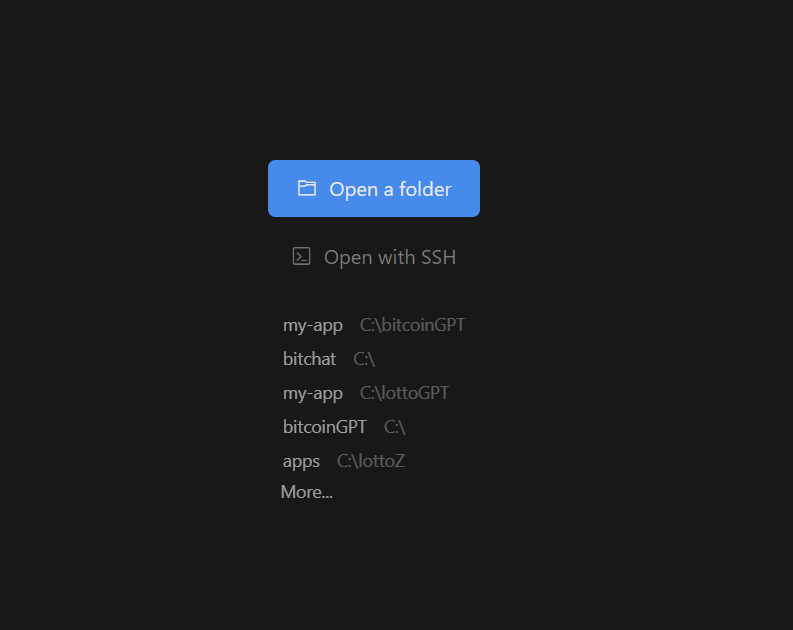
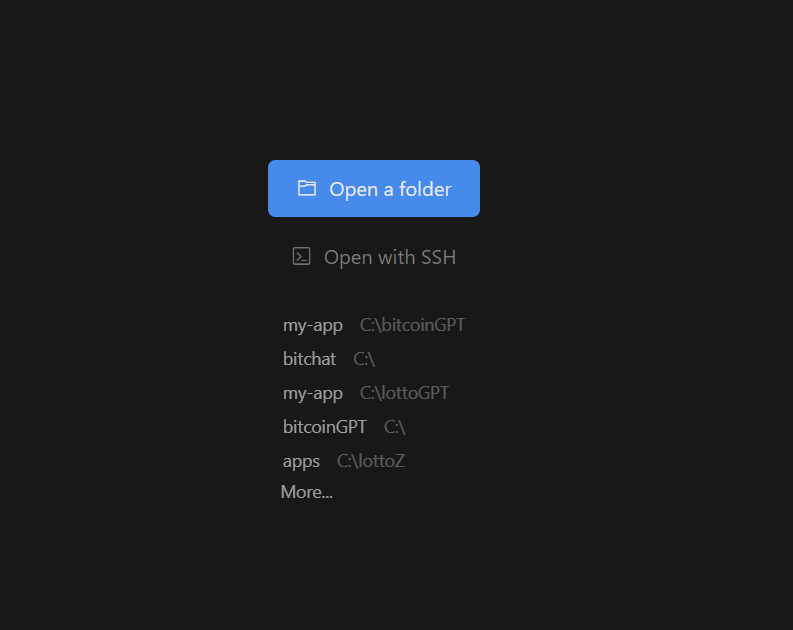
이제 커서 앱을 실행해주시면 아래와 같은 화면이 나타납니다. open a folder 를 선택해주시고

위에서 생성한 폴더를 선택해주세요.
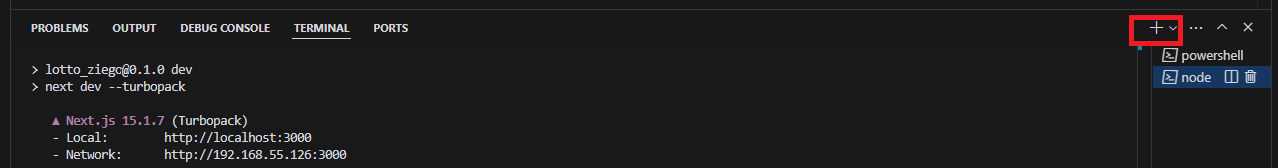
프로젝트가 열리면 아래 1,2 로 표시되어있는 버튼을 눌러주세요

하단에 추가된 창은 앞으로 우리가 플러그인 설치를 요청하거나 웹을 빌드할때 사용할 창입니다.

그리고 커서 ai 에서 가장 중요한 ai와 대화를 나누며 코드 작성을 도와줄 창입니다.
Chat은 주로 질문과 대화에 중점을 두고, Composer는 코드 생성과 편집에 특화되어 있어요

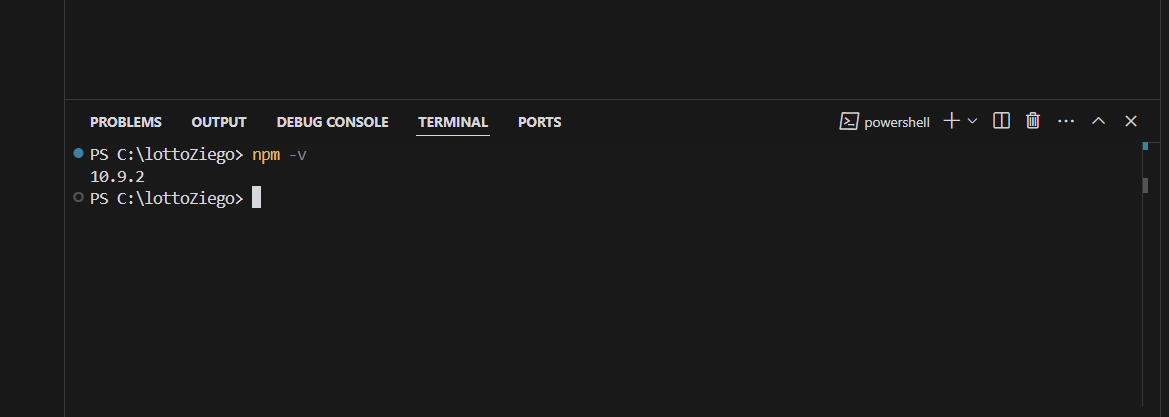
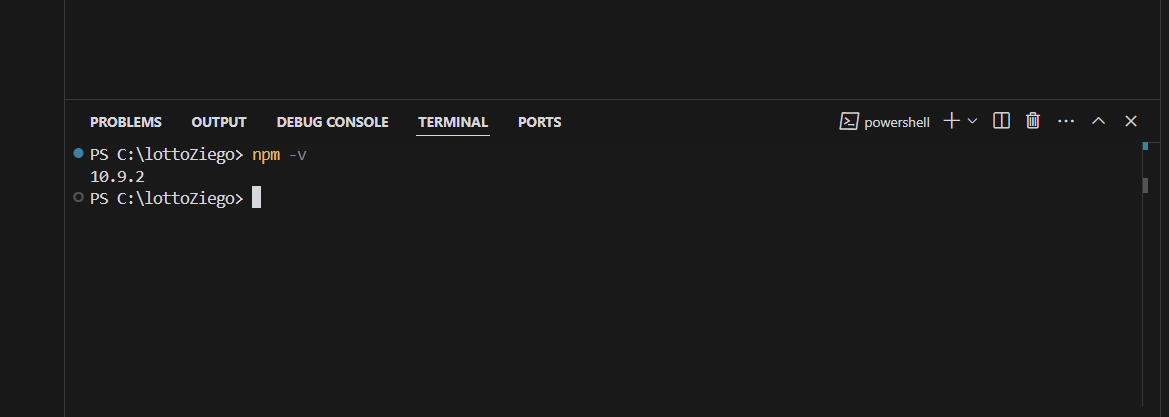
하단 Terminal 창에 npm -v 으로 리액트가 정상적으로 설치되었는지 한번 체크해줍니다.

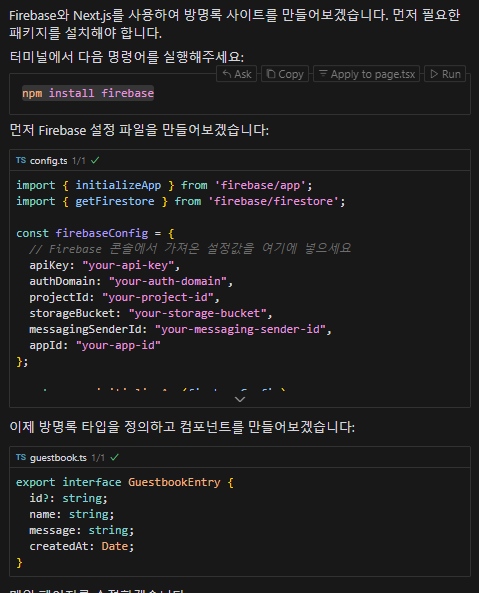
자 이제 Next.js 기본 프로젝트를 생성해주도록 할게요.
리액트를 생성해서 진행해도 되지만 추후에 v0 와 연동하려면 미리 next js 로 생성해두는게 좋습니다.~!
벌써 포기하시면 안됩니다. 그냥 아무생각없이 따라오시면 됩니다.~!
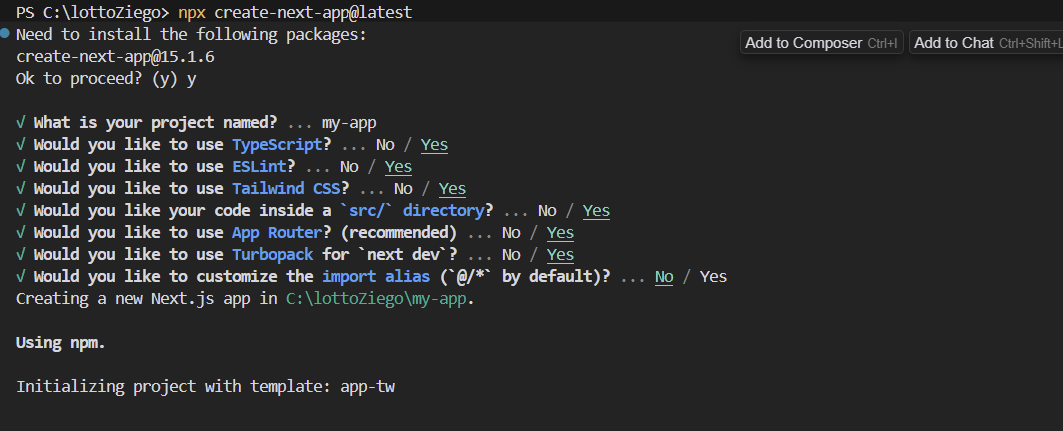
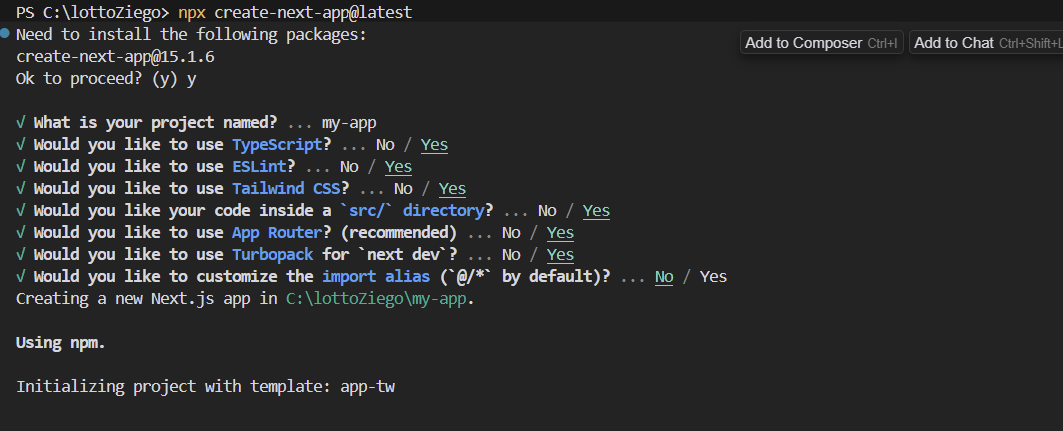
npx create-next-app@latest .

해당 명령어를 넣고 위와 같이 엔타만 연타해주세요. 우리는 자세히 몰라도됩니다. 어차피 코드짜는 사람은 ai 이니깐요.
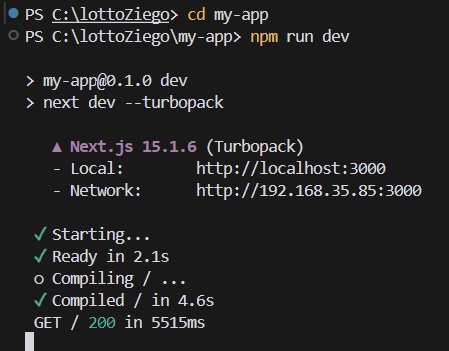
npm run dev 로 현재 기준 웹페이지가 어떻게 되어있는지 구동해주세요

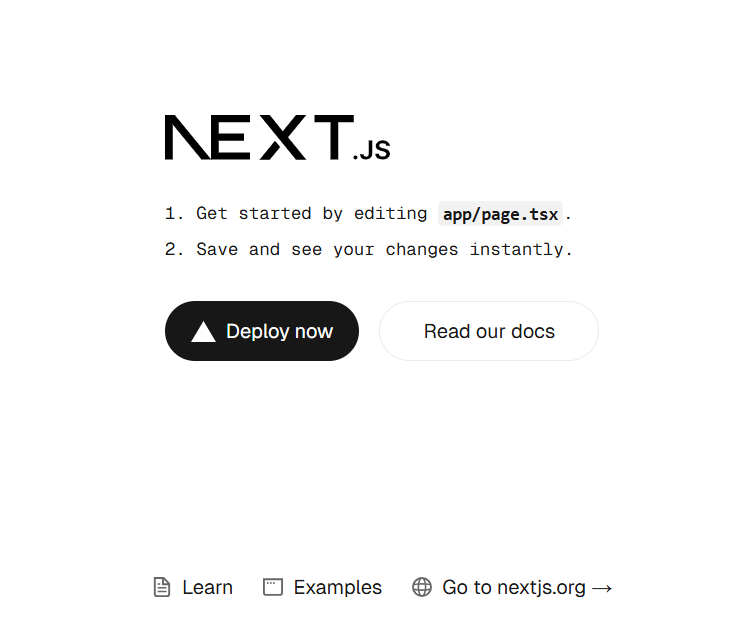
local : http://localhost:3000 을 컨트롤+마우스로 클릭하면 아래와같이 볼품없는 웹페이지를 확인할수있습니다

자 이제 우리 커서가 일할차례입니다.
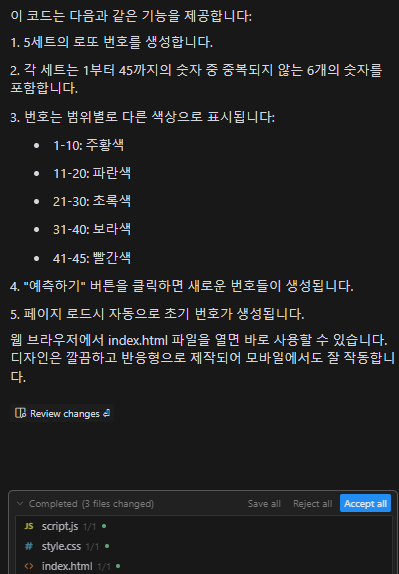
"Next.js 생성된 프로젝트야 여기코드 기준으로 생성할거야. 로또예측 웹사이트를 만들거고 예측하기 버튼을 누르면 총 5개 세트를 랜덤으로 생성해주는 사이트를 제작해줘. 그리고 로또번호들은 자리수에 따라서 색상을 다르게 해줘 "
내가 사장이 된듯하군요.

커서가 열심히 일한뒤 accept all 버튼이 활성화 됩니다. AI 가 작성한 코드를 승인해줍시다.
그리고 아까 열어 둔 허접한 웹사이트 를 새로고침해봅시다.

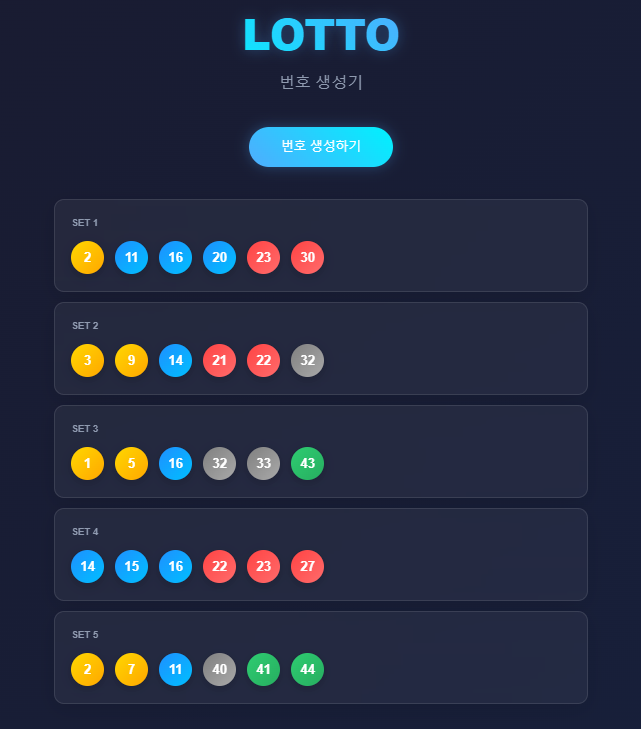
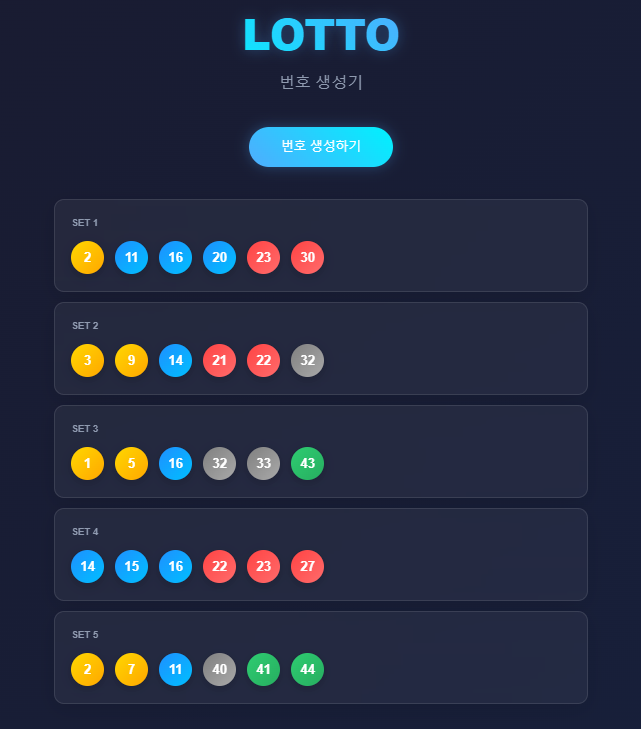
짜잔 제 기준에는 위와 같은 형식으로 제작되었습니다. 너무 허접한 ui 니 빠꾸를 먹여서 수정하라고 요청합시다.
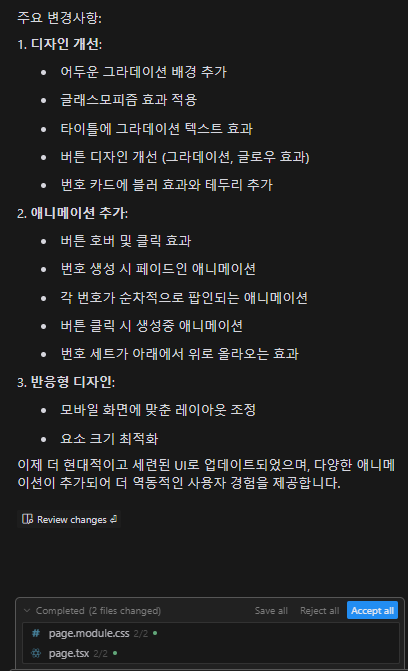
"GUI 가 너무 안이쁜데 좀더 세련되고 미래지향적인 UI 로 변경해줘. 그리고 버튼 생성을 눌렀을때 간단한 애니메이션이 들어갔으면 좋겠어."
다시 한번 위와 같이 명령을 했습니다.

열심히 일한 커서에게 Accept all 로 반영하도록 허락해줍시다.

나름 열심히 수정해왔네요. 간단하게 로또 사이트가 완성되었습니다.
이제 이 완성된 사이트를 배포하는것을 진행해보도록 하겠습니다.
git hub 로 배포를 진행할 예정입니다. 먼저 git 을 설치해주세요.
https://git-scm.com/downloads/win
Git - Downloading Package
Download for Windows Click here to download the latest (2.48.1) 64-bit version of Git for Windows. This is the most recent maintained build. It was released on 2025-02-13. Other Git for Windows downloads Standalone Installer 32-bit Git for Windows Setup. 6
git-scm.com
다음은 우리 코드가 반영될 github 가입을 해주세요.
앞으로 코드를 여기에 수정하고 반영하고 다시 빌드 배포하는 형식으로 진행될거에요.
https://github.com/
GitHub · Build and ship software on a single, collaborative platform
Join the world's most widely adopted, AI-powered developer platform where millions of developers, businesses, and the largest open source community build software that advances humanity.
github.com
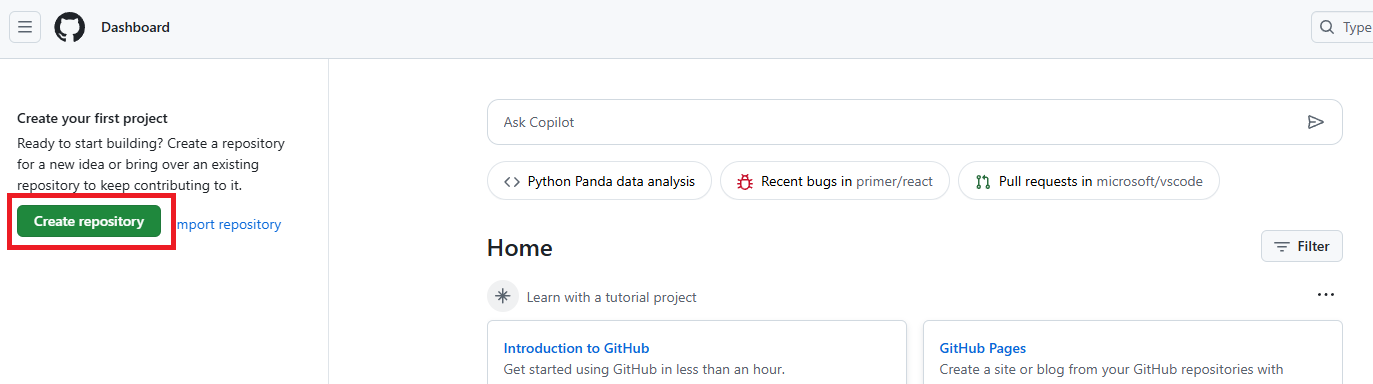
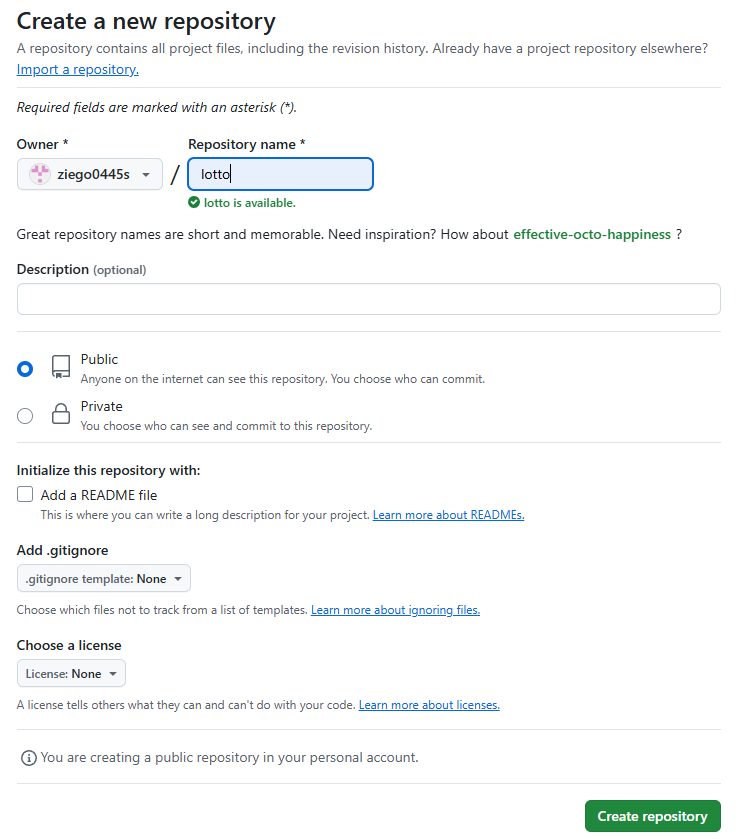
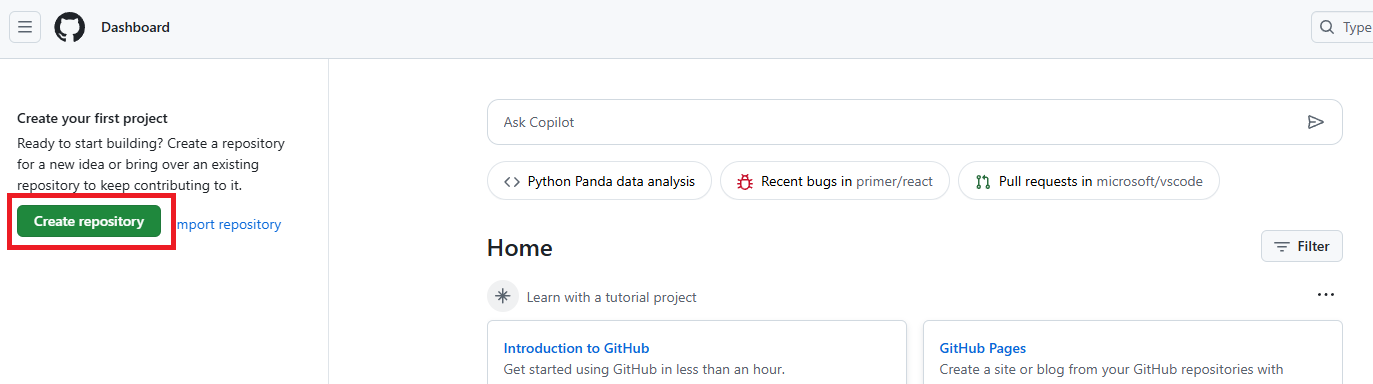
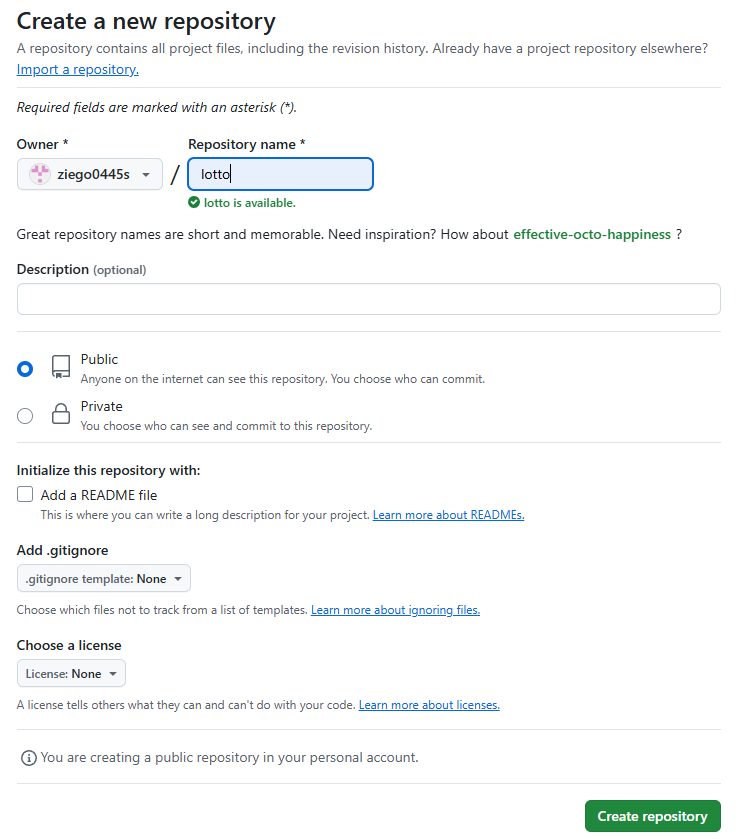
가입 후에 Create repository 를 클릭해주세요.


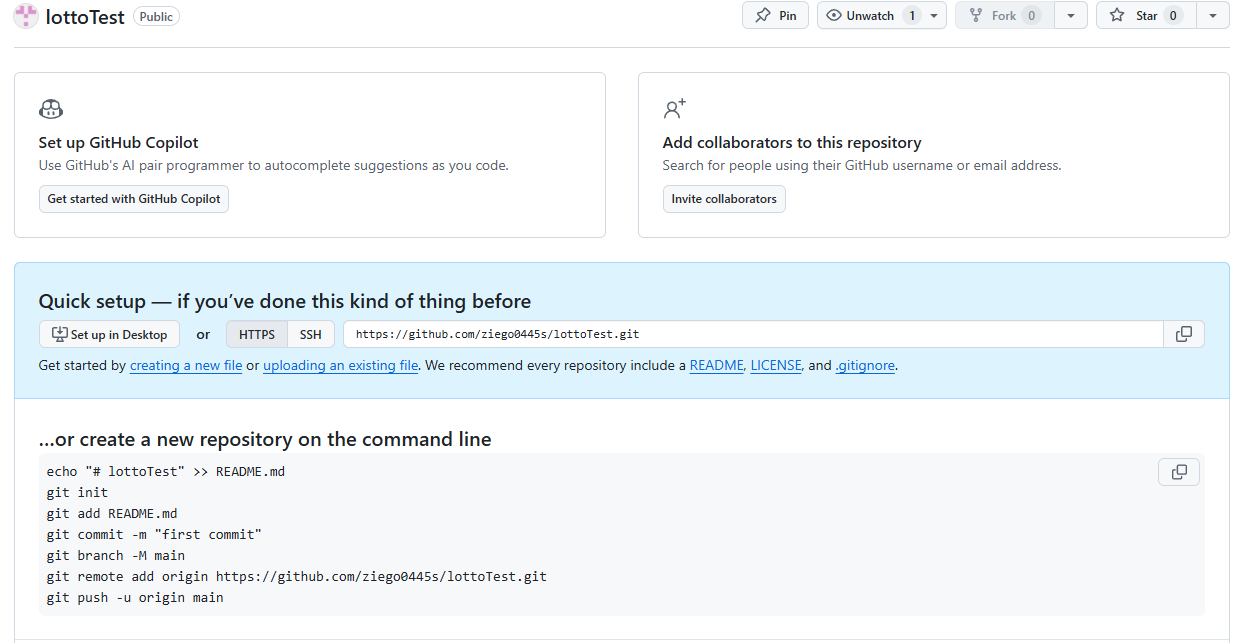
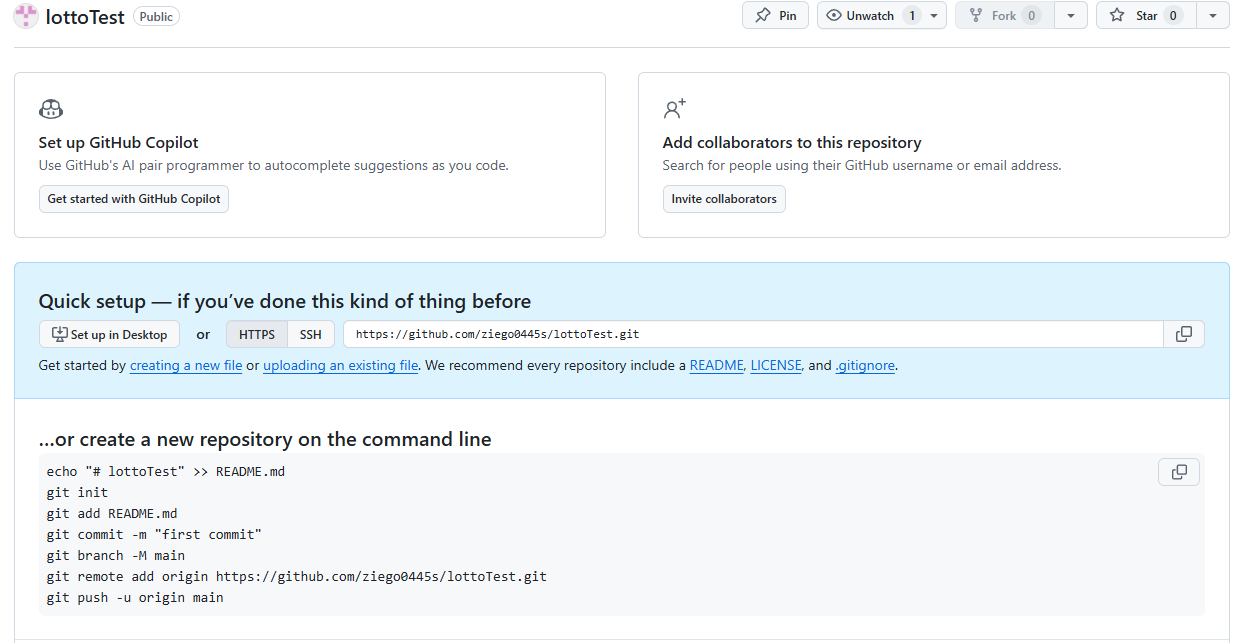
생성하시면 아래와 같은 형식으로 보이게 됩니다.

이제 인터넷상의 저장소를 만들어놨으니 우리가 개발한 로또 사이트를 해당위치로 올려보도록 합시다.
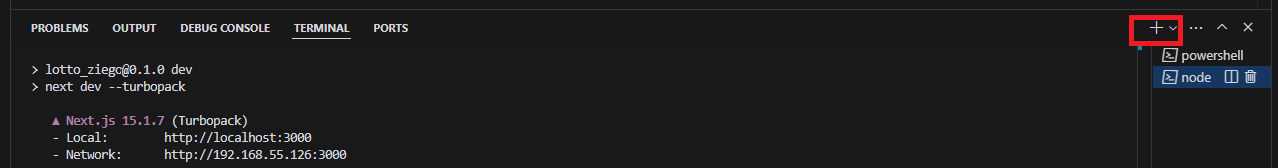
다시 커서로 돌아가서 + 눌러서 터미널창을 하나더 생성해줍니다.

echo "# lottoTest" >> README.md
git init
git add README.md
git commit -m "first commit"
git branch -M main
git remote add origin https://github.com/ziego0445s/lottoTest.git
git push -u origin main
그리고 위 명령어를 차례대로 진행을해서 git 초기화가 정상적으로 되는지 확인합니다.
만약 반영이 정상적으로 안될 경우 토큰을 설정후 다시 해봐주세요.
더보기
Personal Access Token 생성
GitHub에서 Personal Access Token을 생성하여 인증에 사용할 수 있습니다. 다음 단계를 따르세요:
- GitHub에 로그인합니다.
- 오른쪽 상단의 프로필 아이콘을 클릭하고 Settings를 선택합니다.
- 왼쪽 사이드바에서 Developer settings를 클릭합니다.
- Personal access tokens를 클릭한 후 Tokens (classic)를 선택합니다.
- Generate new token 버튼을 클릭합니다.
- 토큰에 대한 설명을 입력하고, 필요한 권한(예: repo)을 선택합니다.
- Generate token 버튼을 클릭하여 토큰을 생성합니다.
- 생성된 토큰을 복사하여 안전한 곳에 저장합니다. (이 토큰은 다시 볼 수 없습니다.)
자 정상적으로 반영이 되었다면 로또 코드 전체를 추가해보도록 합시다.
git add *
git commit -m "upload Project"
git push
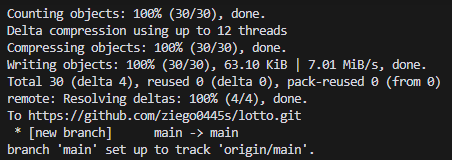
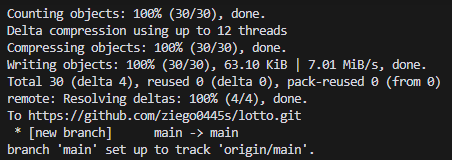
하시면 아래와 같이 우리의 프로젝트가 웹 저장소에 잘 올라갔습니다.

이제는 저장소에 있는 프로젝트를 실제 웹으로 동작할수 있게 배포를 해보도록 하겠습니다.
https://www.netlify.com/
Scale & Ship Faster with a Composable Web Architecture | Netlify
Realize the speed, agility and performance of a scalable, composable web architecture with Netlify. Explore the composable web platform now!
www.netlify.com
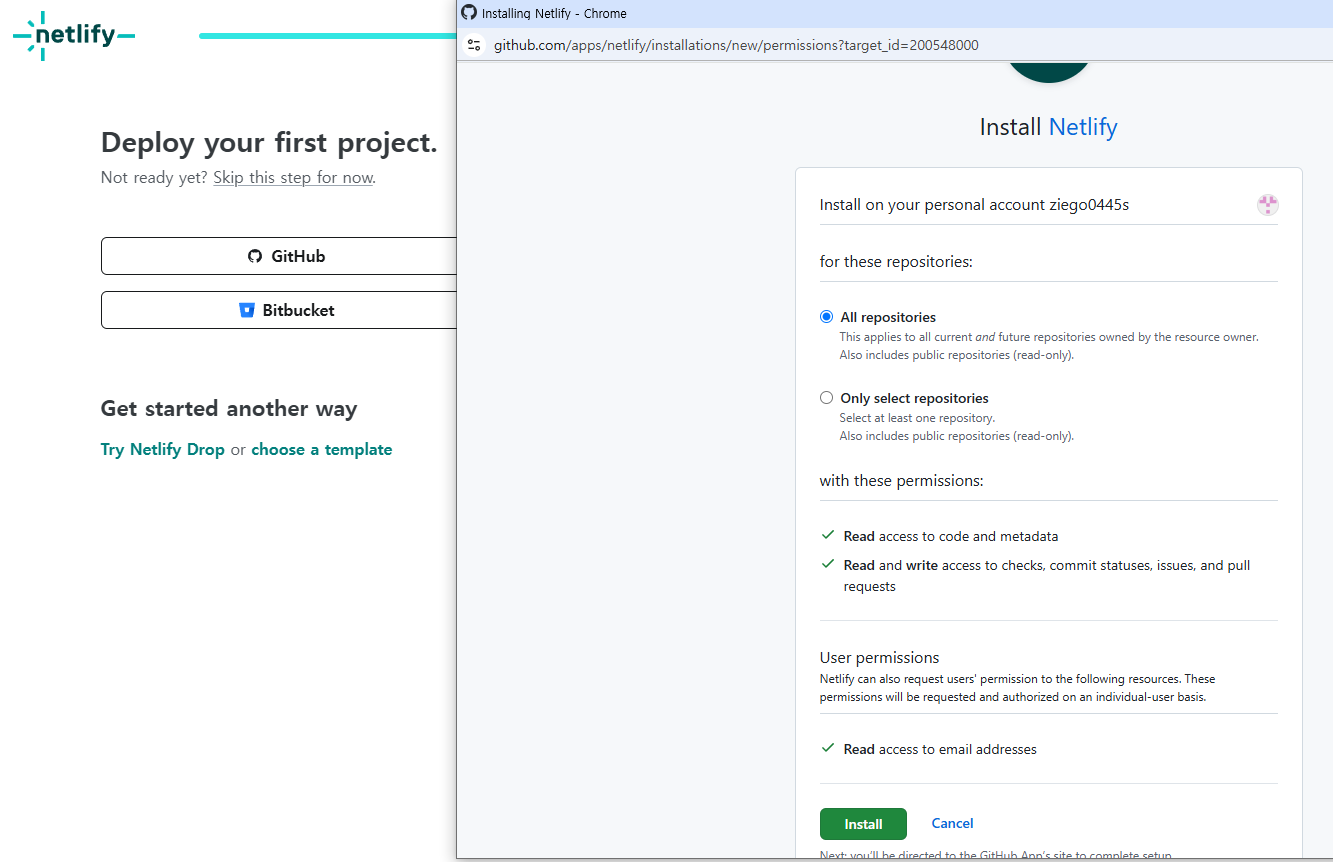
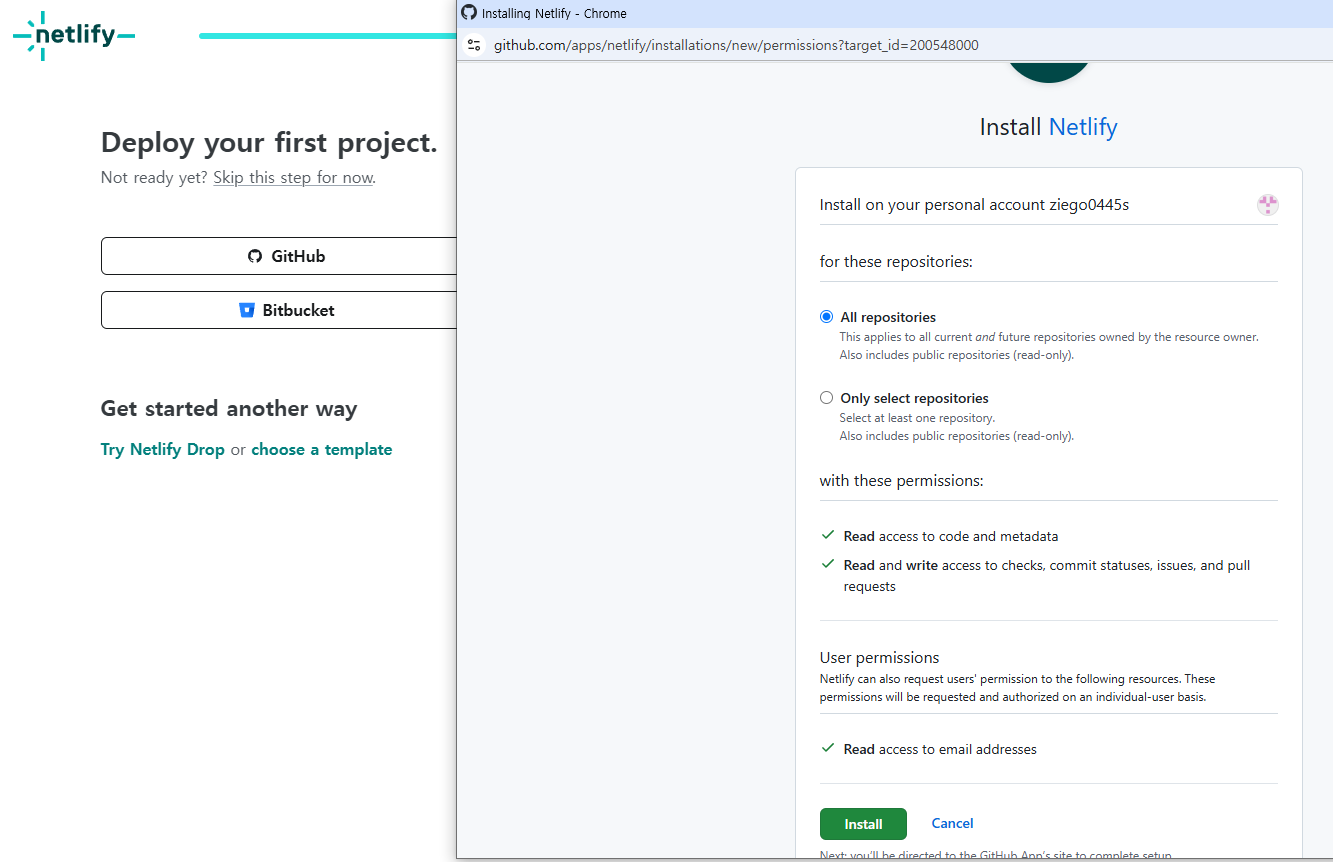
netlify 를 통해서 진행할 거고 gitHub 연결 을 해줍니다.

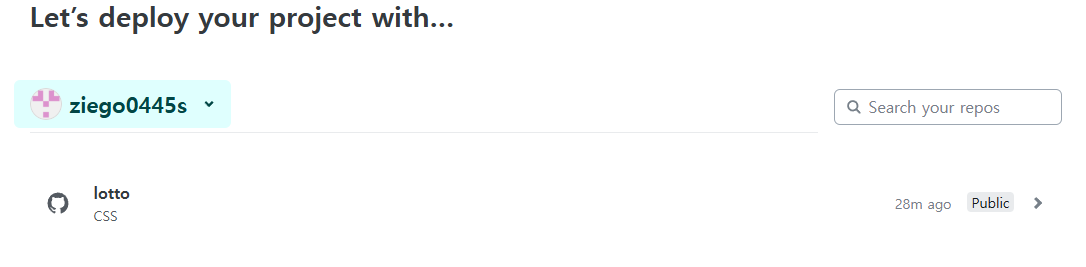
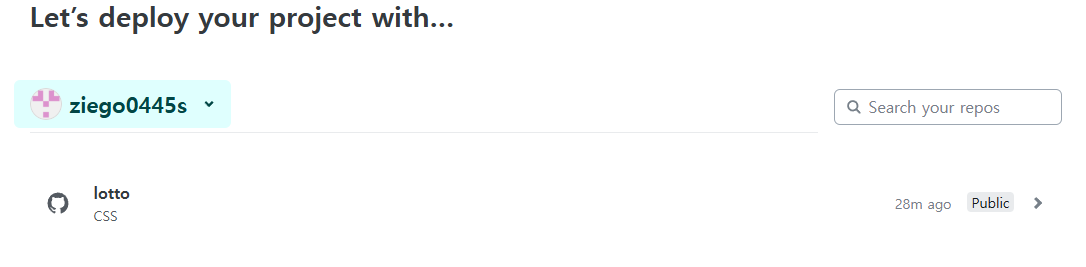
github 프로젝트를 선택해주세요.

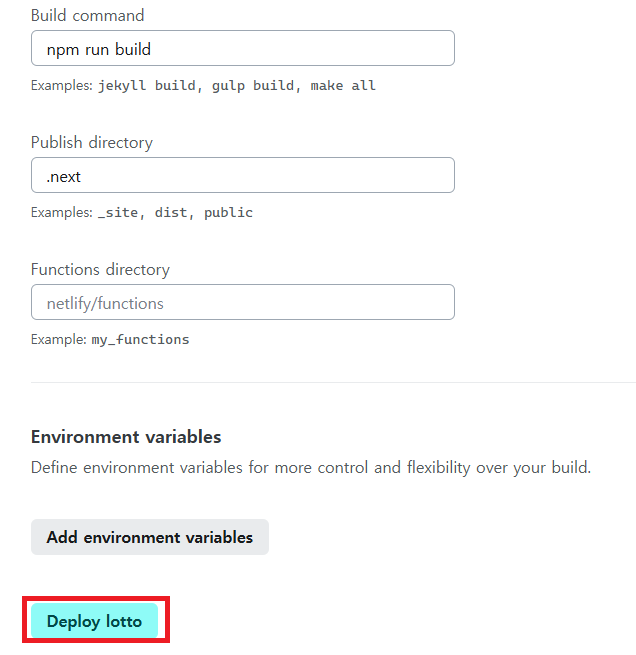
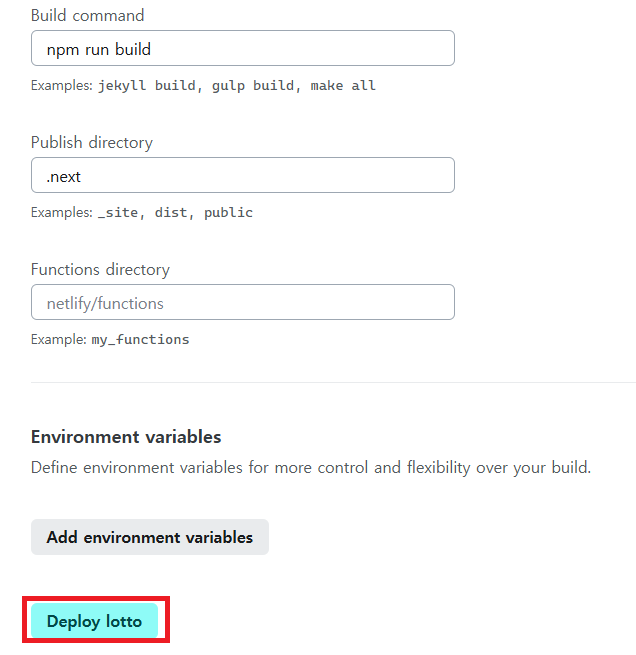
제일 하단에 deploy 버튼을 눌러주세요.

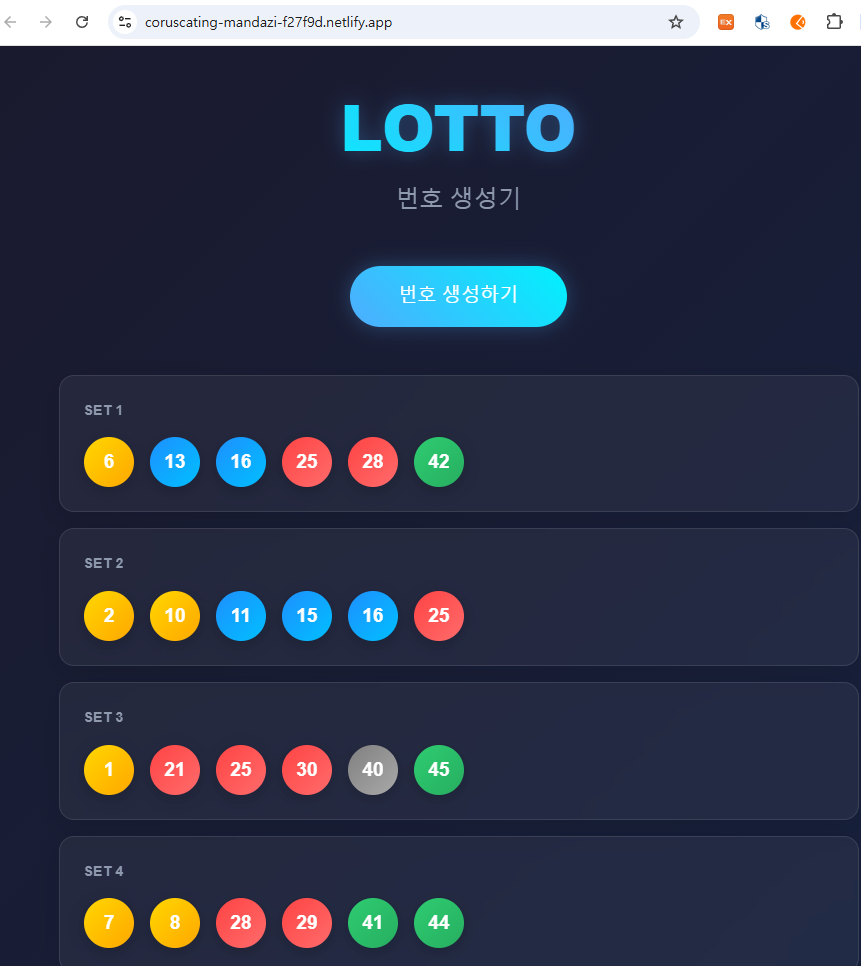
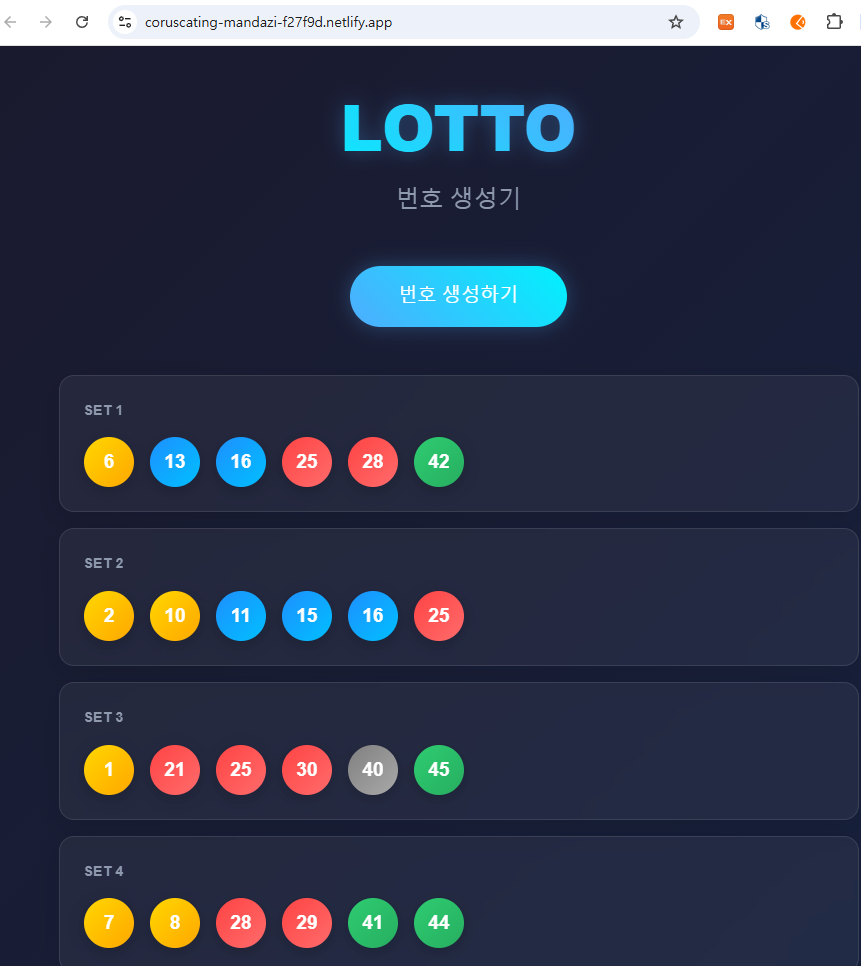
자동으로 빌드가 완료되고 나면 아래 링크가 생성됩니다. 해당 링크에 들어가면 우리가 몇분만에 로또 사이트를 하나 만들어서 배포까지 진행되었습니다.~!!!!

# 커서에게 여러번 요청하여 제가 만든 사이트 입니다. 참고용으로 보셔서 자신만의 사이트를 만들어보세요~!
https://lottogpt.netlify.app/
LottoGPT - 미래형 AI 로또 번호 생성기
AI 기반 로또 번호 생성기 최근 500회의 당첨번호를 기반으로 학습하여 최적의 로또번호를 예측합니다. AI 학습 데이터 설정 기존 당첨번호를 AI에게 학습시키는 데이터양을 선택합니다. 데이터가
lottogpt.netlify.app