일단 어디에서나 활용가능할만한 잡담을 나누는 사이트를 제작해볼까합니다.
해당 컨텐츠는 앞으로 개발할 여러사이트에서 방명록 형식으로 추가 될것을 기대하고 있습니다.
자 신규폴더를 생성해주시구요 저는 이번에는 board_ziego 로 만들었습니다.

pnpx create-next-app@latest .
cmd 에서 프로젝트 생성해주시구요
커서에게 요청합시다.
"next js 프로젝트야. src 코드 위치는 app/page.tsx 코드가 이미 있어. 거기에다가 추가해서 작성해줘. 방명록 형식으로 글을 써서 올리는 사이트를 만들거야 firebase db 를 사용할거야 구현해줘"

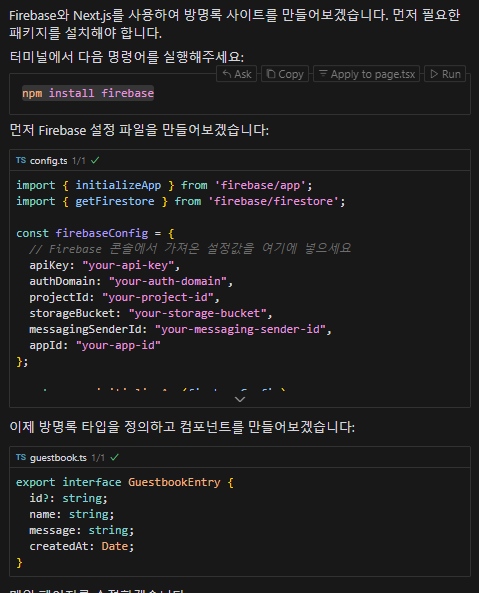
pnpm install firebase
설치하라고 하네요 설치 진행해주세요.
그리고 accept all 해주세요.
이제 방명록을 올리면 저장 될 db 를 firebase 를 이용하여 사용해보도록 하겠습니다.
https://console.firebase.google.com/
로그인 - Google 계정
이메일 또는 휴대전화
accounts.google.com
구글계정 아무거나 로그인 하시면됩니다.
"프로젝트 만들기" 버튼을 클릭합니다
프로젝트 이름을 입력하고 (예: "guestbook-project")
Google Analytics 사용 여부를 선택합니다
"프로젝트 만들기" 버튼을 클릭하여 완료합니다
프로젝트에서 모든제품 cloud firestore 들어가주세요


데이터베이스 만들기 선택해주시구
보안 규칙에서 "테스트 모드로 시작" 선택 (개발용)
데이터베이스 위치 선택 (예: asia-northeast3 (서울))
"사용 설정" 클릭
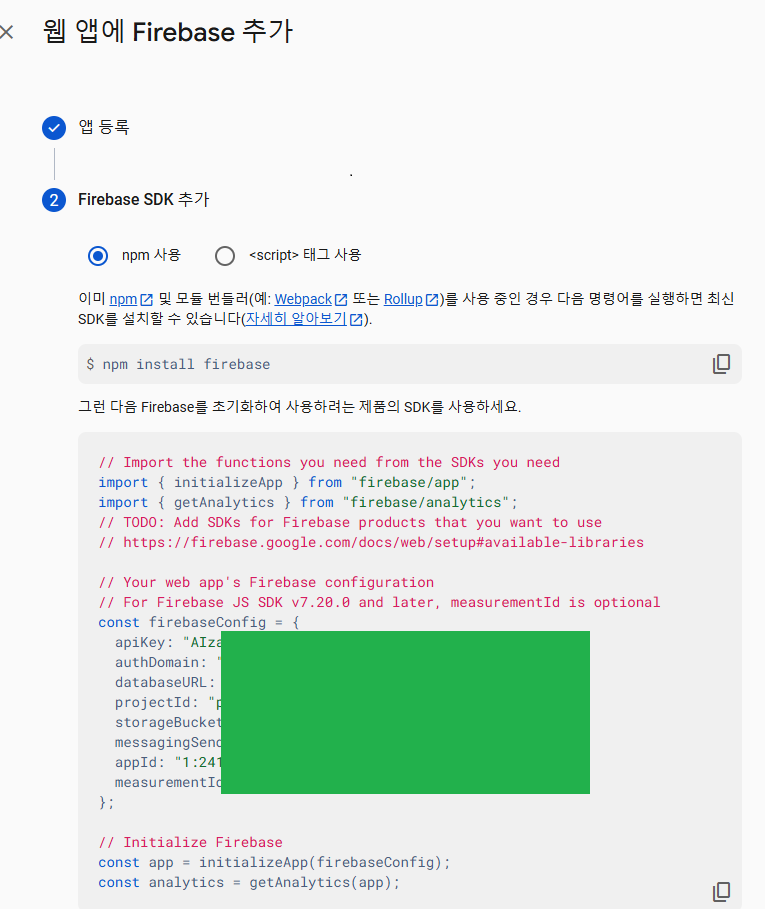
생성되고나면 홈에서 앱추가 클릭하고 프로젝트명 저장후 다음을 하면 Firebase config 정보가 나옵니다.


이제 db 설정은 완료되었습니다.
다시 커서로 돌아갑시다.
gpt 가 이런 코드를 만들어놨을거에요. config.ts 파일을 찾아서 위에 정보를 붙여넣기 해주세요
| import { initializeApp } from 'firebase/app'; import { getFirestore } from 'firebase/firestore'; const firebaseConfig = { // Firebase 콘솔에서 가져온 설정값을 여기에 넣으세요 apiKey: "your-api-key", authDomain: "your-auth-domain", projectId: "your-project-id", storageBucket: "your-storage-bucket", messagingSenderId: "your-messaging-sender-id", appId: "your-app-id" }; const app = initializeApp(firebaseConfig); export const db = getFirestore(app); |
자 설정이 되었다면 실행해봅시다.
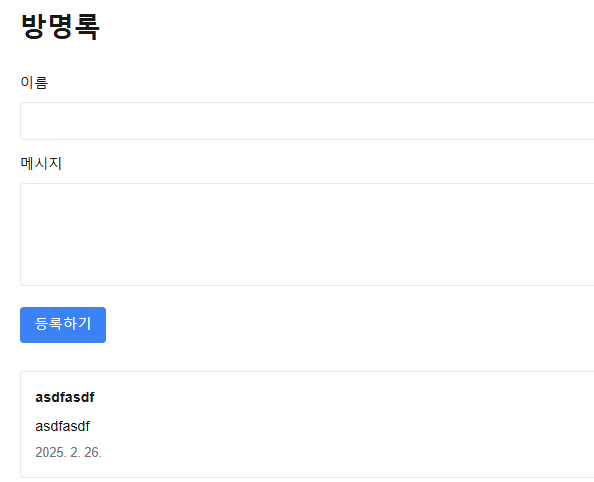
아래와 같이 잘 등록 되네요. 간단하게 몇가지만 요청해서 다듬어 보도록하죠

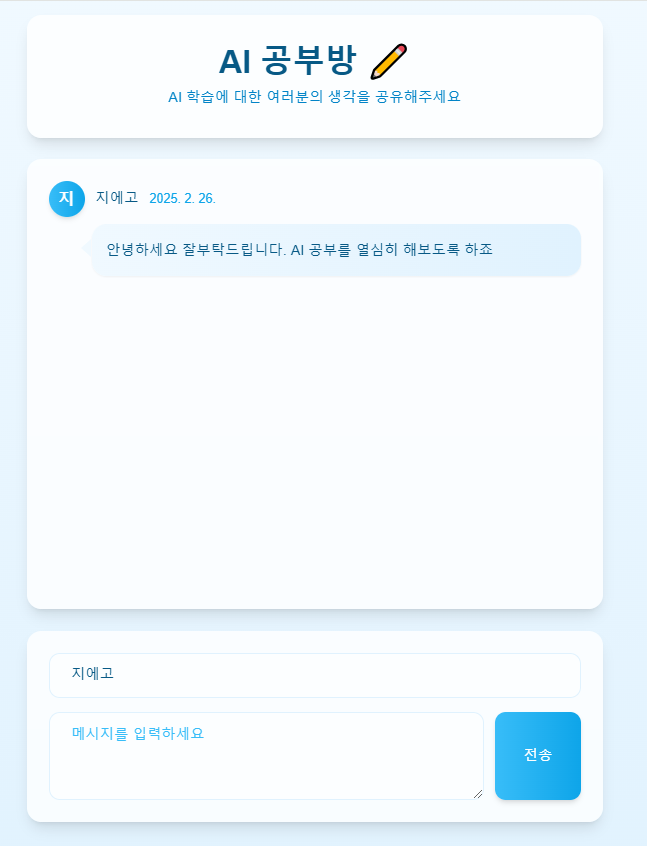
"좀 더 세련되고 이쁘게 수정해줘 gui 아이콘은 없애줘 그리고 전체적인 색상도 하늘색 계열로 해줘"
"이름은 캐시에 저장해서 계속 사용할수있게 해줘"
"제목을 대화방이 아니라 AI 공부방으로 바꿔줘 "
3개 정도 추가로 요청했습니다.
결과를 보도록 하죠

아주 깔끔하게 진행되었네요.
강의가 도움이 되셨다면 우리가 만든 방명록에 한마디씩 남겨주세요~!
Create Next App
AI 공부방 ✏️ AI 학습에 대한 여러분의 생각을 공유해주세요
boards12.netlify.app