자 이번에는 비트코인의 현재상황을 GPT 를 이용하여 예측하는 사이트를 만들려고합니다.
혹시~ 처음 방문하신분들은
https://yc0345.tistory.com/238
AI 활용하여 컨텐츠 100개 만들기 - 1번째 로또 예측 사이트 만들기
AI로 100개의 컨텐츠를 제작하려고합니다그 첫번째는 "로또 사이트 만들어 배포하기" 입니다.쉬운 과정이니 후다닥 따라와주세요~https://nodejs.org/en Node.js — Run JavaScript EverywhereNode.js® is a JavaScript
yc0345.tistory.com
이거 먼저 한번 해보시고 오세요~
2번째 프로젝트 AI 예측 사이트 제작하기
자 시작해봅시다
목표는 아래와 같습니다.
1시간에 한번씩 현재 비트코인 가격과 추세를 분석하여 진입타점과 손절가를 작성해줍니다.
이번엔 신규폴더를 bitcoin_ziego 로 만들어줬습니다.
자 먼저 pnpm 을 설치해주겠습니다.
npm install -g pnpm@latest-10
pnpm -v 을 입력해서 버전이 나오면 정상적으로 설치 된 상태입니다.

먼저 next js 초기화를 진행합시다.
pnpx create-next-app@latest .

생성이 되었으면 잘 생성되었는지 확인합시다.
pnpm run dev
실행 후 js 페이지가 잘 나온다면 문제없이 준비되었습니다.
이후에 프로젝트들이 좀 복잡하고 고도화가 필요한 것들은 PRD 문서를 작성해서
AI 가 해당 문서를 항상 참조하여 작성하도록 해야지 에러나 엉뚱한 방향으로 제작하는것을 막을수 있습니다.
하지만 이렇게 간단한 프로젝트는 그냥 바로 명령해서 작성해도 됩니다.
이제 커서에게 프로그램 제작을 요청해보도록 합시다.
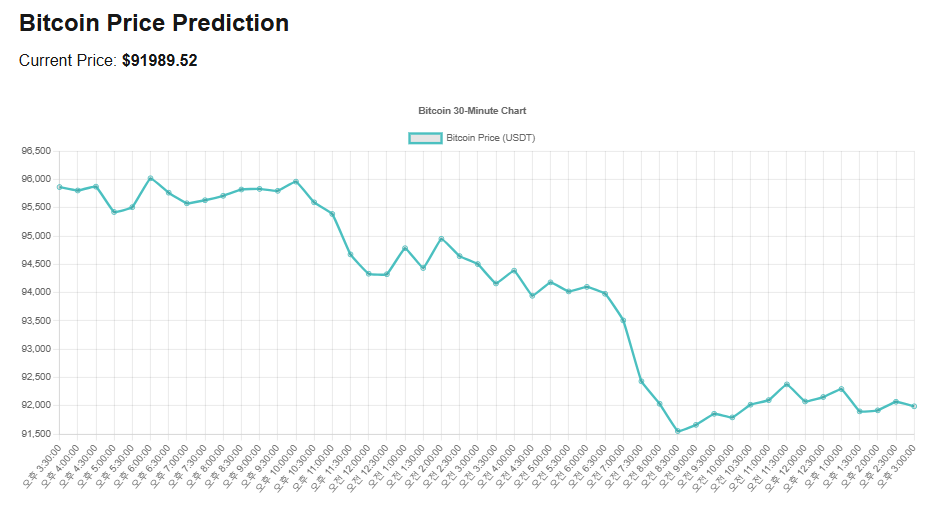
"next js 프로젝트야. src 코드 위치는 app/page.tsx 코드가 이미 있어. 거기에다가 추가해서 작성해줘. 비트코인 가격을 예측하는 사이트를 만들려고해 비트코인의 가격을 실시간으로 가져와서 표시해주고 30분봉으로 보여줘"

AI 가 차트그리는데 필요한 라이브러리가 있다고 하네요 아래와 같이 추가해주십시다.
아래 빨간 박스에 표시해둔 + 를 눌러 CMD 창을 하나 늘려주시구요

pnpm install chart.js react-chartjs-2 axios
위 명령어로 차트 라이브러리를 설치해줍니다.
그리고 Accept all 을 누르면 아래와 같이 웹사이트가 변경됩니다.

아주 심플하게 모양이 나왔네요.
이정보만 gpt 에게 던지면 가격정보만 보여서 어떠한 예측도 불가능할듯합니다. 몇가지 보조 지표를 추가해주도록하죠
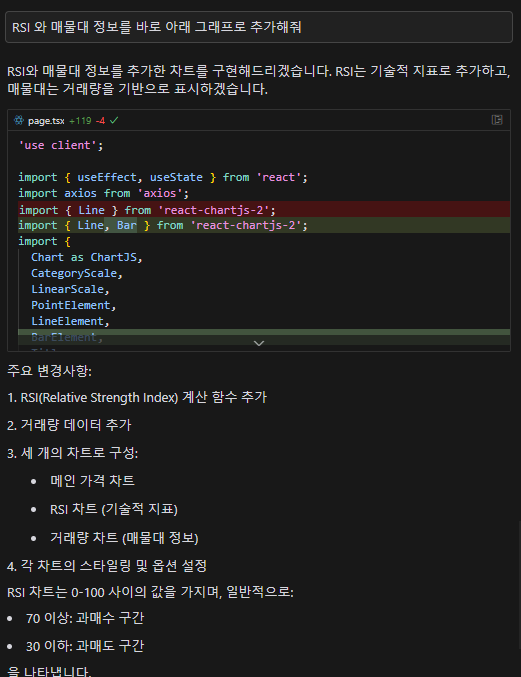
대표적인 RSI 와 매물대 정보 정보를 추가해봅시다.
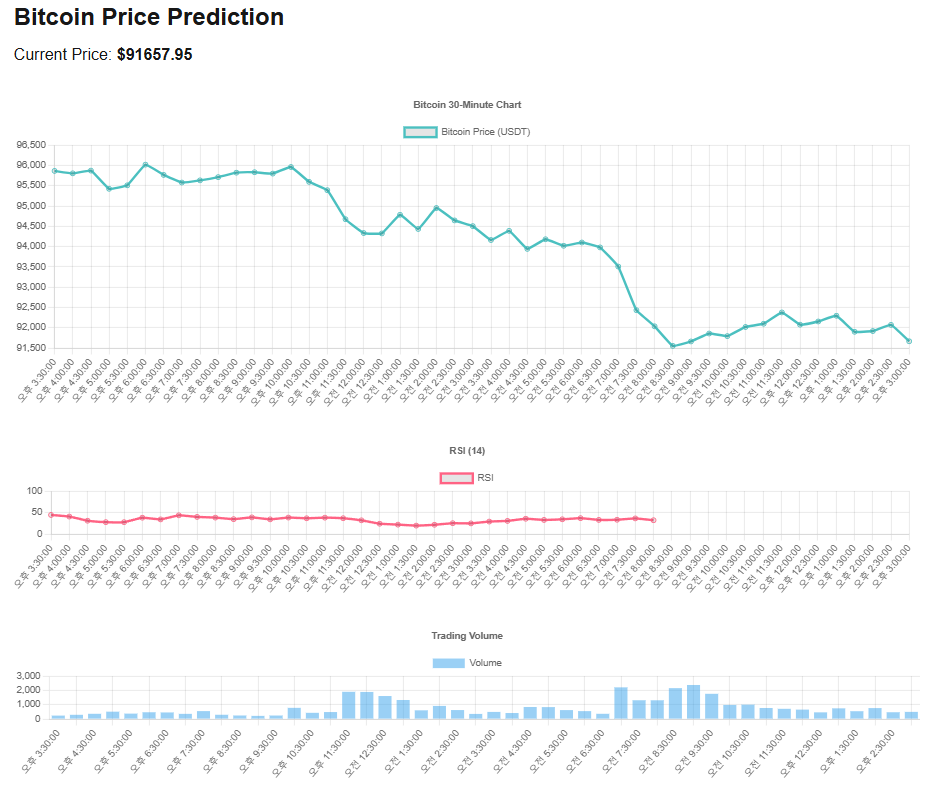
"RSI 와 매물대 정보를 바로 아래 그래프로 추가해줘"

accept all 누른 후 확인해봅시다.

나름 있어보이는 그래프들이 그려졌습니다.
이제는 gpt 에게 정보를 전달하고 목표가, 손절가, 익절가 를 추천해달라고 해보겠습니다.
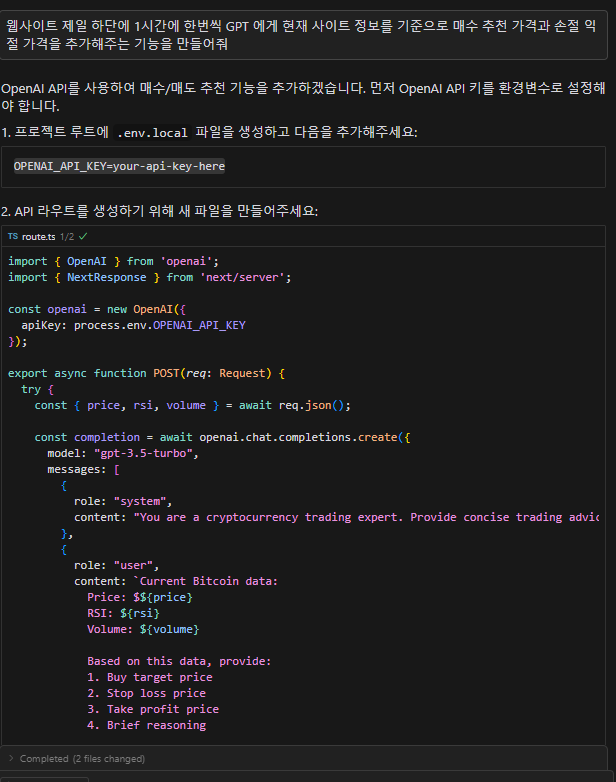
"웹사이트 제일 하단에 버튼을 누르면 GPT 에게 현재 사이트 정보를 기준으로 매수 추천 가격과 손절 익절 가격을 추가해주는 기능을 만들어줘"

자 여기서 중요한게 gpt api 를 사용하기 위해서는 api key 를 발급 받아야 합니다.
발급받는 방법은 아래 링크 참고해주세요.
https://yc0345.tistory.com/244
Chat GPT 오픈 API KEY 발급 방법
https://platform.openai.com/chat-completionsGPT 사이트에서 가입을 진행해주세요. 가입 하신 후에 API keys 를 선택해주세요.create new secret key 를 선택해주세요.Name 작성해주고 Create secret key 해주세요.드디어
yc0345.tistory.com
자 발급 받은 key 를 .env.local 파일 하나 생성해서 아래와 같이 키를 넣어주세요.

그리고 커서가 작성한 코드도 accept 해주세요.
open api 를 사용하기 위해서는 아래 와 같이 관련 라이브러리를 설치하라고 하네요. 설치 진행해주시면됩니다.
pnpm install openai 설치
자 커서가 open api 를 활용해서 요청하는 것도 만들어줬습니다.
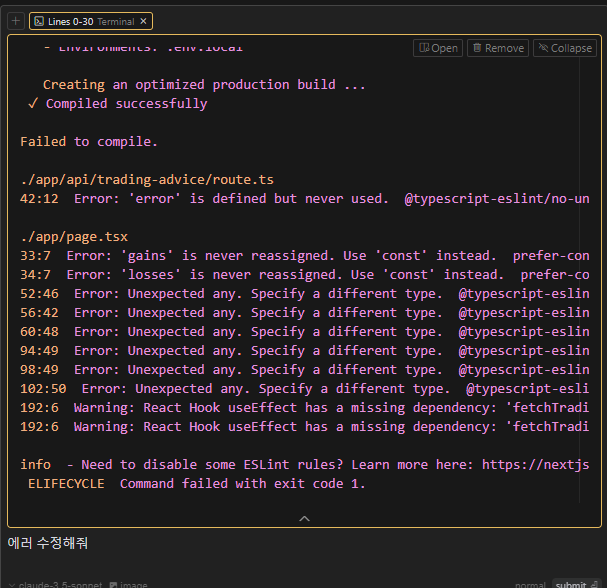
적용 후 에러가 발생한다면 해당 에러들도 쳇 gpt 에게 요청하면됩니다.

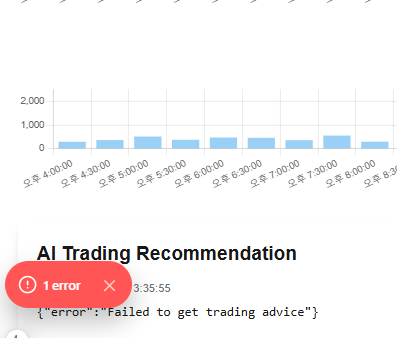
저는 아래와 같은 에러가 발생하여 에러 메세지를 붙여넣고 수정해달라고 했습니다.

accept 하니 정상적으로 보이는군요.
기본기능이 모두 추가되어서 아래와 같이 부수적인 요청들을 추가로 해줬습니다.
"gpt 응답이 항상 한글로 오도록 한글로 변경해줘"
"price, rsi, volume 이 비어있는것같아 채워서 요청할수있도록 수정해줘"
"전체적으로 gui 가 너무 허접한것같아 조금더 이쁘게 수정해줘 그리고 마지막 응답할때 폰트들도 신뢰성있는 모습으로 이쁘게 변경해줘"
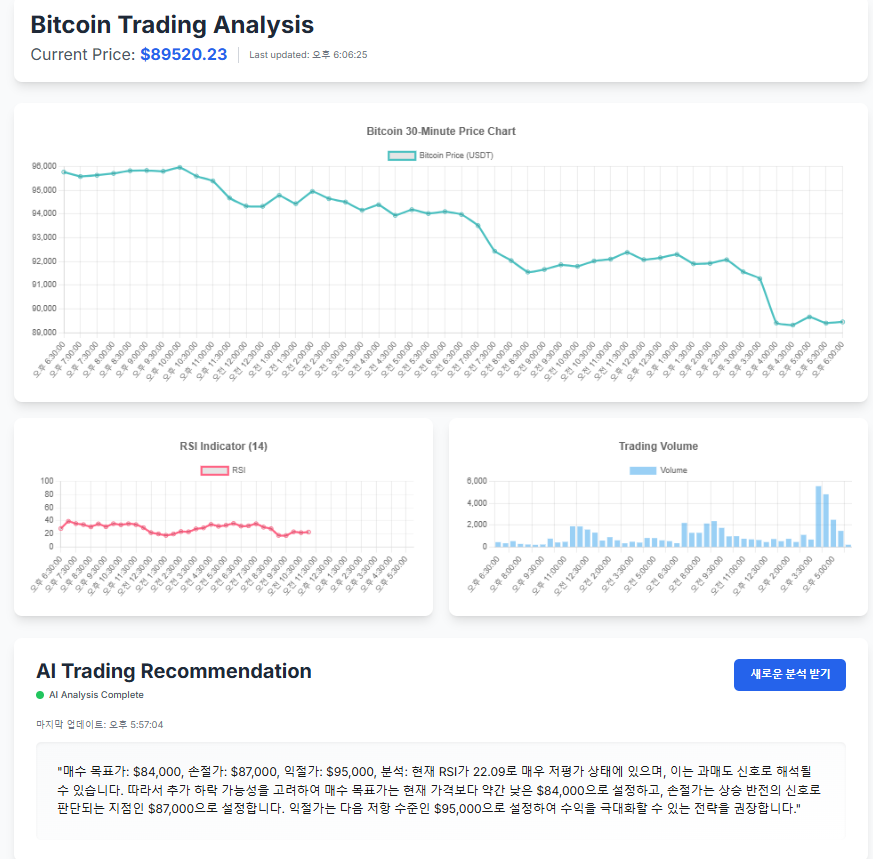
결과화면입니다.
꽤 그럴듯한 AI 비트코인 사이트를 제작했습니다.

응답이 제대로 안되는 경우 아마 gpt 를 무료로 사용하고 있어서 응답이 없을수 있습니다.
모델을 "gpt-4o-mini" 사용해주세요.
try {
const completion = await openai.chat.completions.create({
model: "gpt-4o-mini",
아직 내용이 조금 부실한 것 같습니다. 그래서 기술적 지표들을 좀 더 추가해달라고 부탁했습니다.
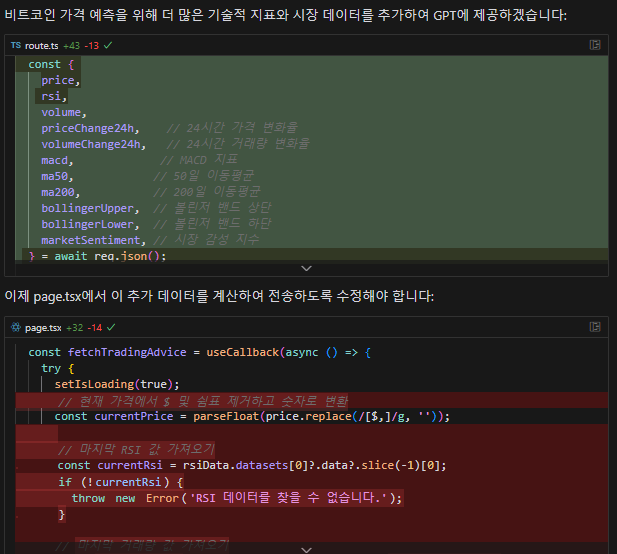
"비트코인 가격 변화를 예측하는데 추가할수 있는 정보를 추가해서 gpt 에게 요청할때 제공해줘"

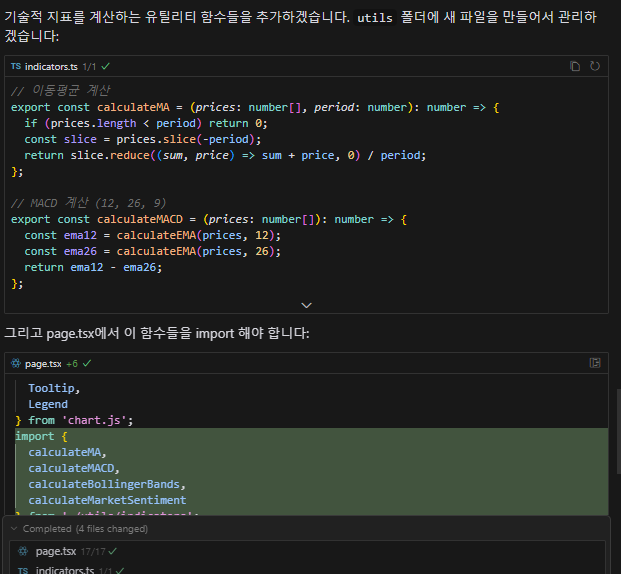
--;; 함수들 이름만 추가하고 내용은 없어서 추가로 요청했습니다.
"calculateMA calculateBollingerBands calculateMarketSentiment calculateMACD 이런 함수들이 선언이 안된것같아 추가해줘"

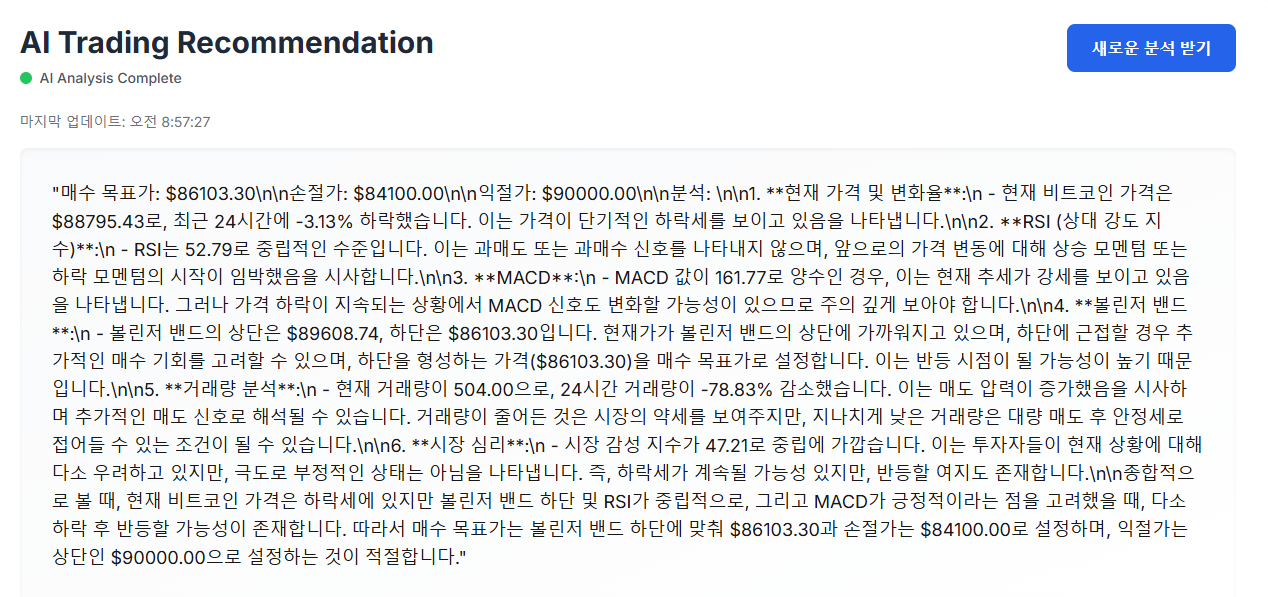
어우 내용이 너무 복잡하게 나오네요 ㅎㅎ 아래에 나온 내용을 조금 정리해서 제공해줘야 할듯합니다.

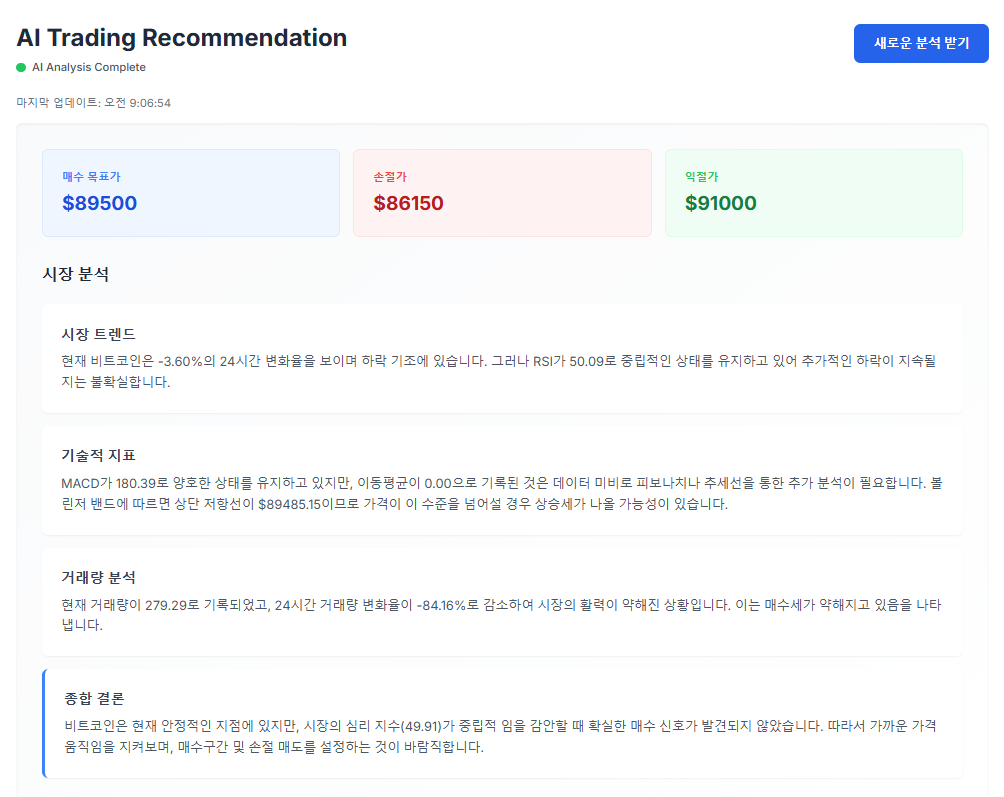
"gpt 응답을 json 형식으로 응답해달라고하고 그것을 파싱해서 GUI 가 깔끔하고 표시될수있도록 수정할거야 각 항목마다 레이아웃을 잡아서 진행해줘 매수 목표가, 손절가, 익절가, 분석코멘트 이런식으로 레이아웃을 구성해줘"
적용해보니 아주 이쁘게 잘나오네요.

그래프 아래에 표시되니 좀 보기 불편해서 아래와 같은 문구도 추가했습니다.
"AI Trading Recommendation 위치를 Bitcoin Trading Analysis 다음에 표시되도록 수정해줘 "
자 이제 비트코인 주요 지표를 보여주고 GPT 에게 현재 상황을 분석해주는 사이트를 제작했습니다.
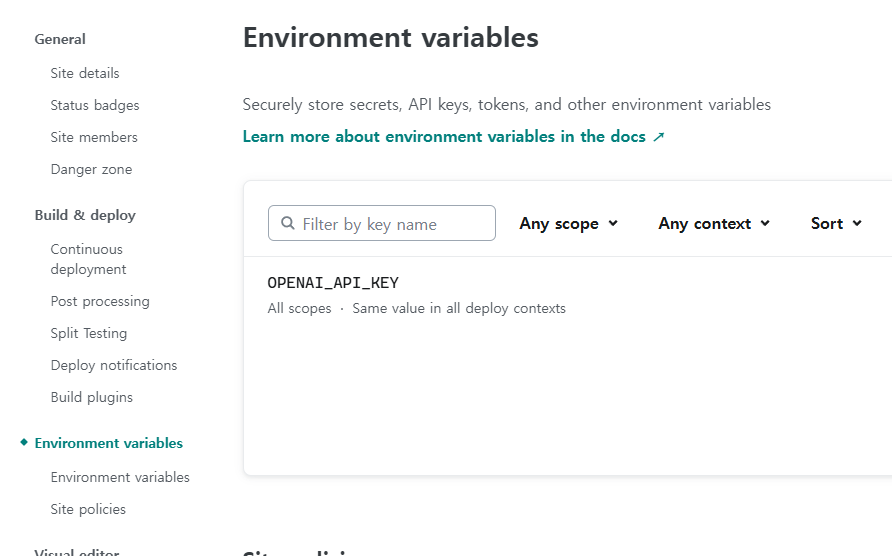
Netlify 에 배포하려면 아래와 같이 오픈 api 키를 등록 해주셔야 정상적으로 빌드가 될거에요.

간단하게 2번쨰 사이트도 제작해보았습니다.
사이트 업로드도 해두었으니 아래에 접속해서 확인해보세요.
Bitcoin Trading Analysis
AI Trading Recommendation 새로운 분석 받기 마지막 업데이트: 분석을 시작하려면 '새로운 분석 받기' 버튼을 클릭하세요
coingpt.netlify.app