게임 점수판을 만들어 주겠습니다.
이것도 상당히 간단합니다. 전체적으로 이해만하신다면 순식간 + _ +흐흐
솔루션 창에 Fonts 라는 새폴더를 만들고 새항목 추가를 클릭하셔서
Sprite Font를 하나 만듭시다.

제목은 위와 같이 해주시구요 ^^
만드신후 GameFont.spritefont 를 더블클릭하시면 XML이 나옵니다...뭐지...ㅎㅎ
걱정하지마시구 두가지만 설정해주시면 됩니다.

폰트네임과 크기를 설정해 주었습니다. 우리가 사용할 폰트 설정마쳤구요~이제 선언합시다.
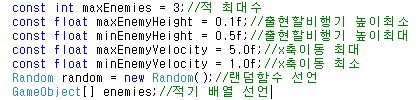
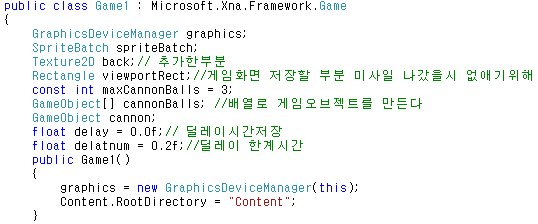
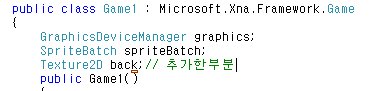
선언부에 3가지가 추가 되었습니다. 위치에 0.1f,0.1f 이유는 아시겠죠 이제 ^^화면크기에 곱할거에욤
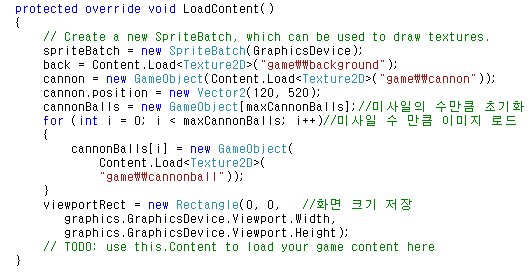
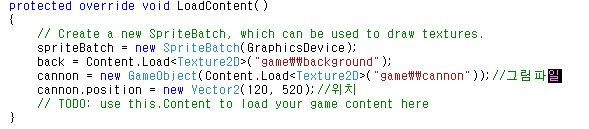
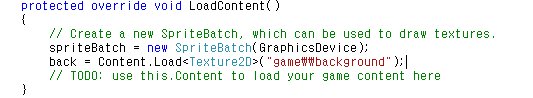
이제 폰트를 로드하도록 합시다.
요거 한줄 추가 되었습니다.
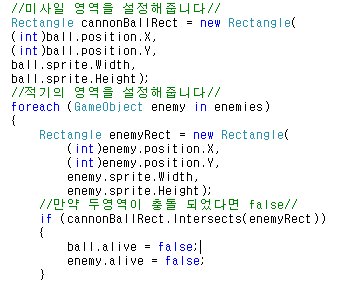
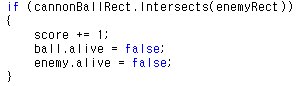
아 그리고 비행기 격추시 스코어 값을 더해줘야겠죠 ?
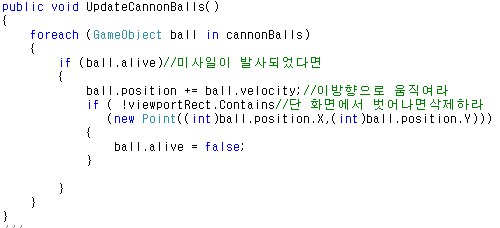
public void UpdateCannonBalls()함수에 이부분이 수정되었습니다.

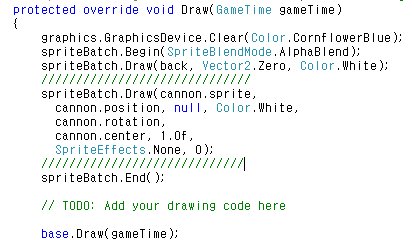
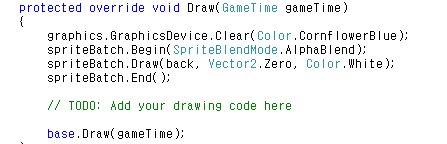
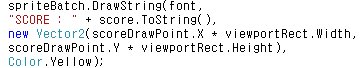
1점씩 더해주시구요 이제 화면에 그리기만 하면 됩니다.^^

DrawString (
글씨체(font),
출력할text,
위치,
색지정
)
#참고 : ToString() 은 int값을 문자열로 반환합니다^^
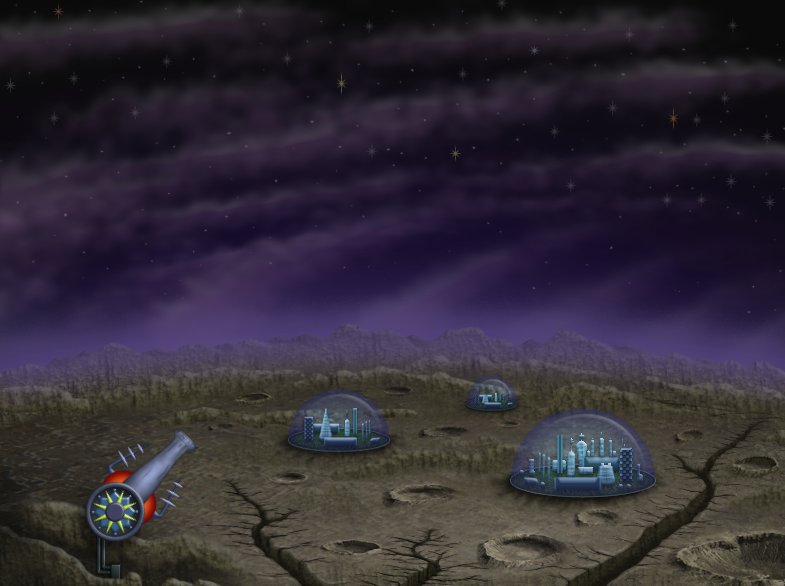
자 이제 디버깅 해봅시다. ^^

이것으로 2D 슈팅게임 만들기가 완성되었습니다.
XNA에서 기본적으로 나오는 tutorial을 따라했습니다.
다음은 3D슈팅게임 만들기로 넘어가도록 하겠습니다.
소스 첨부 하겠습니다.^^
수고하셨습니다.
728x90
 invalid-file
invalid-file