이번에는 사운드를 제작해서 넣어보도록 합시다.
기본에있는 사운드를 게임에 넣기위해서는 xna툴을 간단하게 사용해야합니다.

오디오 툴에 들어가 주시구요~

새 프로젝트 클릭하시고 TutorialAudio 란 이름의 프로젝트를 생성합니다.

Wave Bank 오른쪽 클릭해서 새로운 웨이브 뱅크를 만듭니다
사운드 뱅크도 위와 같은방법으로 만듭니다.
 예 윈도우즈에 가셔서 Tile Horizontally 클릭하시면 정열이되서 표현됩니다. 보기좋게~ㅎ
예 윈도우즈에 가셔서 Tile Horizontally 클릭하시면 정열이되서 표현됩니다. 보기좋게~ㅎ
 사용할 웨이브 파일을 Insert 해주시구요~ 오디오 - 웨이브 - 두개의 파일 있습니다.
사용할 웨이브 파일을 Insert 해주시구요~ 오디오 - 웨이브 - 두개의 파일 있습니다.
 아래 두파일을 사운드 뱅크로 드래그 해서 올려놓습니다.
아래 두파일을 사운드 뱅크로 드래그 해서 올려놓습니다.
이제 파일을 저장하시구요 다시 xna스튜디오로 돌아갑시다.
 솔루션 탐색기에 오디오 폴더안에 아까 만든 프로젝트 파일을 추가합니다.
솔루션 탐색기에 오디오 폴더안에 아까 만든 프로젝트 파일을 추가합니다.

프로젝트 파일을 저장할 곳~웨이브뱅크는 그파일 참조자 이고 이 파일을 참조하여 저장할 사운드뱅크
를 선언합니다.
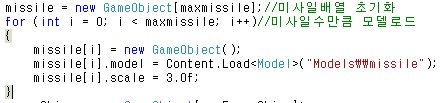
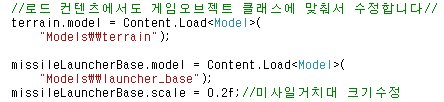
 로드 컨텐츠로 가셔서 음원 파일들을 로드 시킵니다. 위와 같은 형식입니다.
로드 컨텐츠로 가셔서 음원 파일들을 로드 시킵니다. 위와 같은 형식입니다.
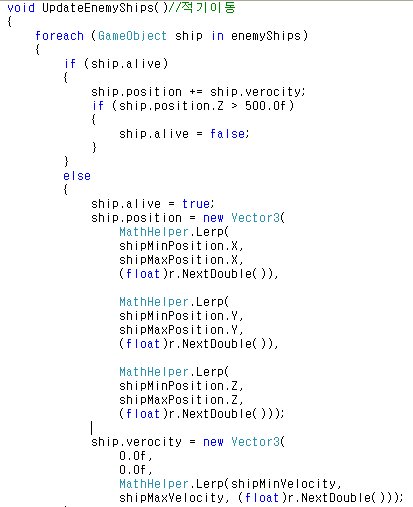
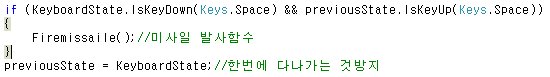
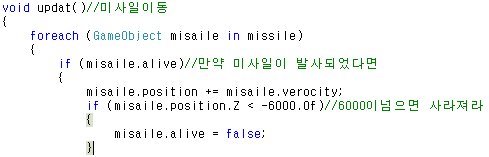
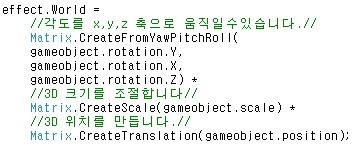
 매시간 실행되는 곳에 이 것을 추가시킵니다.
매시간 실행되는 곳에 이 것을 추가시킵니다.
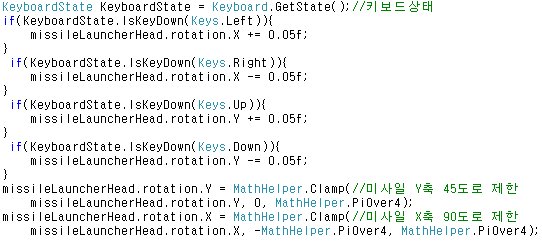
이제 어디어디에서 실행되라만 설정하면 됩니다. 미사일을 발사했을때, 격추했을때 두가지입니다.
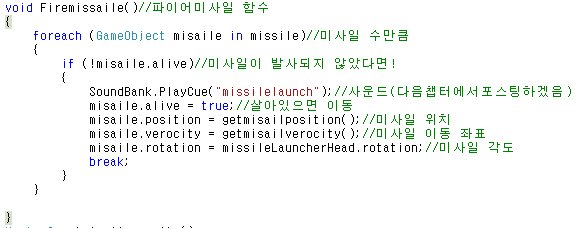
 미사일 발사시 사운드뱅크를 플레이한다 미사일 런처라는 파일을
미사일 발사시 사운드뱅크를 플레이한다 미사일 런처라는 파일을
wav를 xna에서 지원하는 사운드로 변환되어서 출력된다. 그래서 웨이브뱅크에서 사운드뱅크로 드래그해서
올려놓은것이다.
이제 충돌시 이부분만 추가하면 되겠습니다.
이부분만 추가하면 되겠습니다.
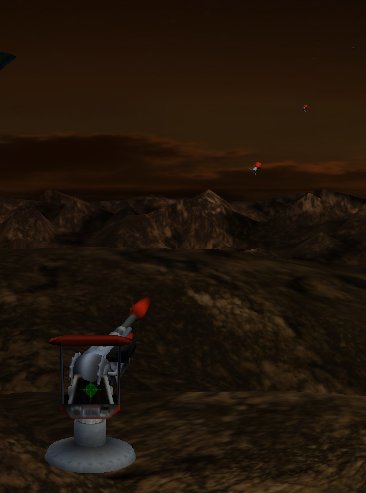
디버깅해봅시다.
기본에있는 사운드를 게임에 넣기위해서는 xna툴을 간단하게 사용해야합니다.

오디오 툴에 들어가 주시구요~

새 프로젝트 클릭하시고 TutorialAudio 란 이름의 프로젝트를 생성합니다.

Wave Bank 오른쪽 클릭해서 새로운 웨이브 뱅크를 만듭니다
사운드 뱅크도 위와 같은방법으로 만듭니다.



이제 파일을 저장하시구요 다시 xna스튜디오로 돌아갑시다.

프로젝트 파일을 저장할 곳~웨이브뱅크는 그파일 참조자 이고 이 파일을 참조하여 저장할 사운드뱅크
를 선언합니다.
이제 어디어디에서 실행되라만 설정하면 됩니다. 미사일을 발사했을때, 격추했을때 두가지입니다.

wav를 xna에서 지원하는 사운드로 변환되어서 출력된다. 그래서 웨이브뱅크에서 사운드뱅크로 드래그해서
올려놓은것이다.
이제 충돌시
디버깅해봅시다.
728x90
 invalid-file
invalid-file